Usability Testing
Conducted remotely and in person. 33% of the participants struggled with the plus (+) sign for adding a user’s address, and 66% found the filters confusing due to a lack of visibility and context.
Low Fifelity
Based on the ideation process and my three user flows, I started sketching and designing in low/mid fidelity.
High Fidelity
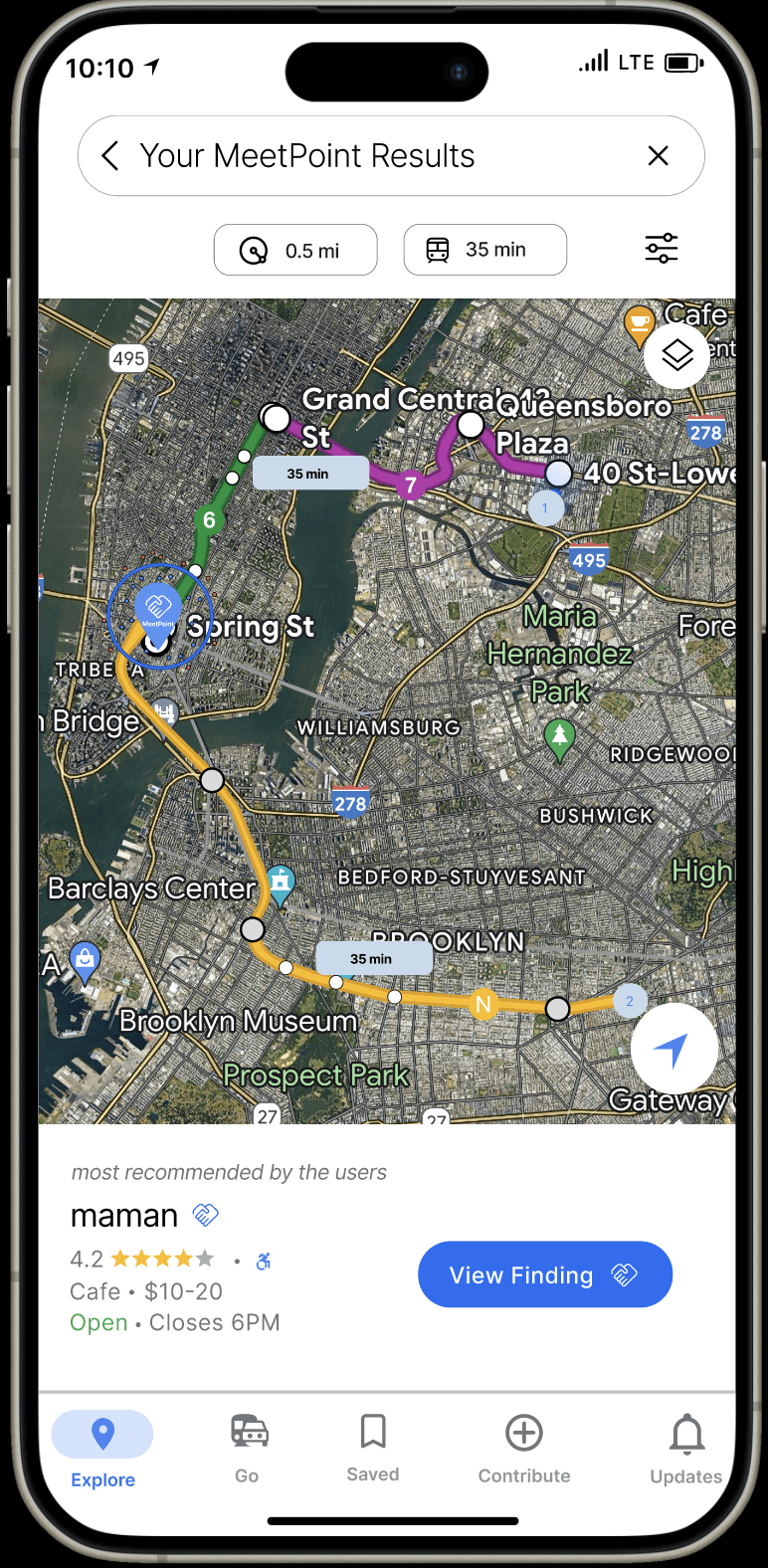
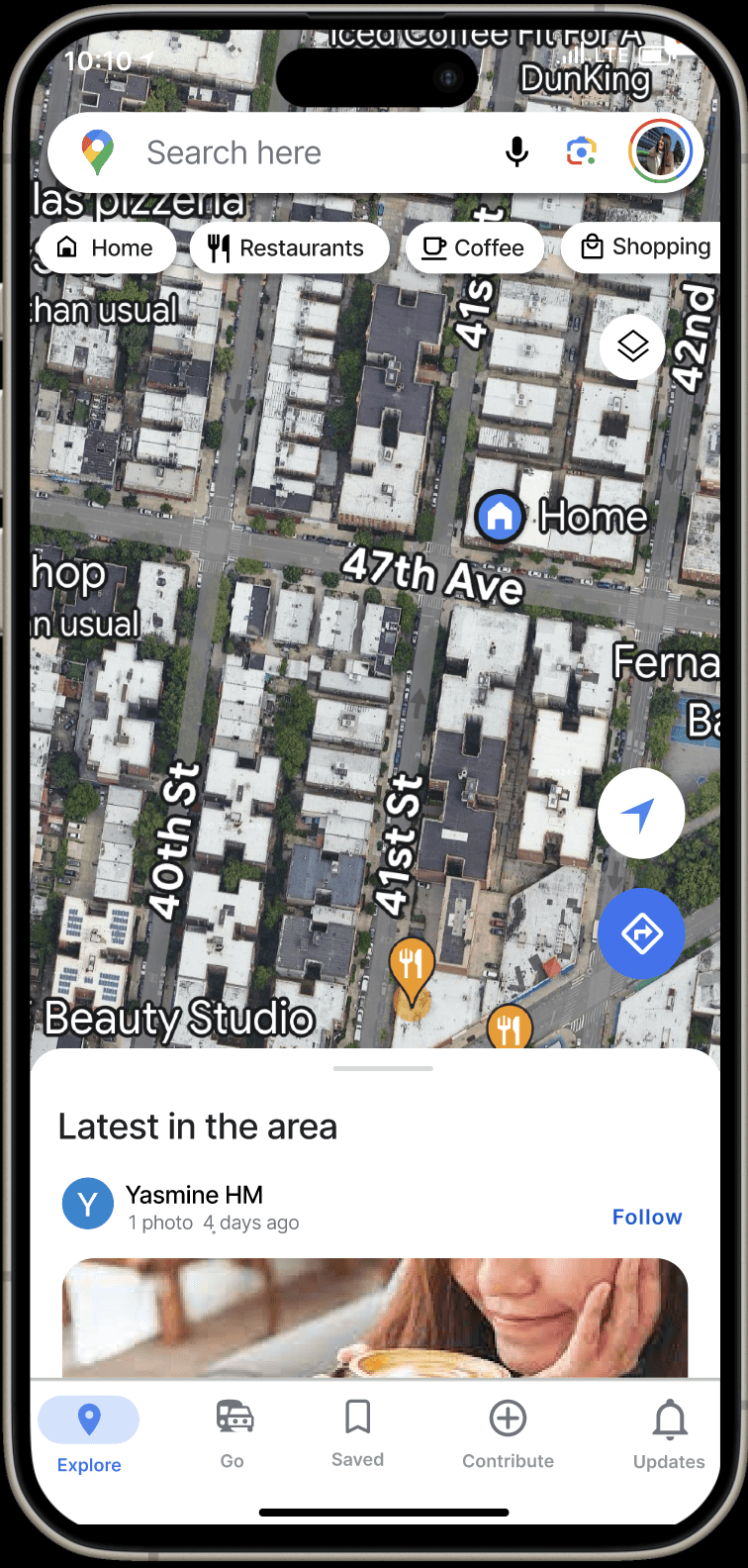
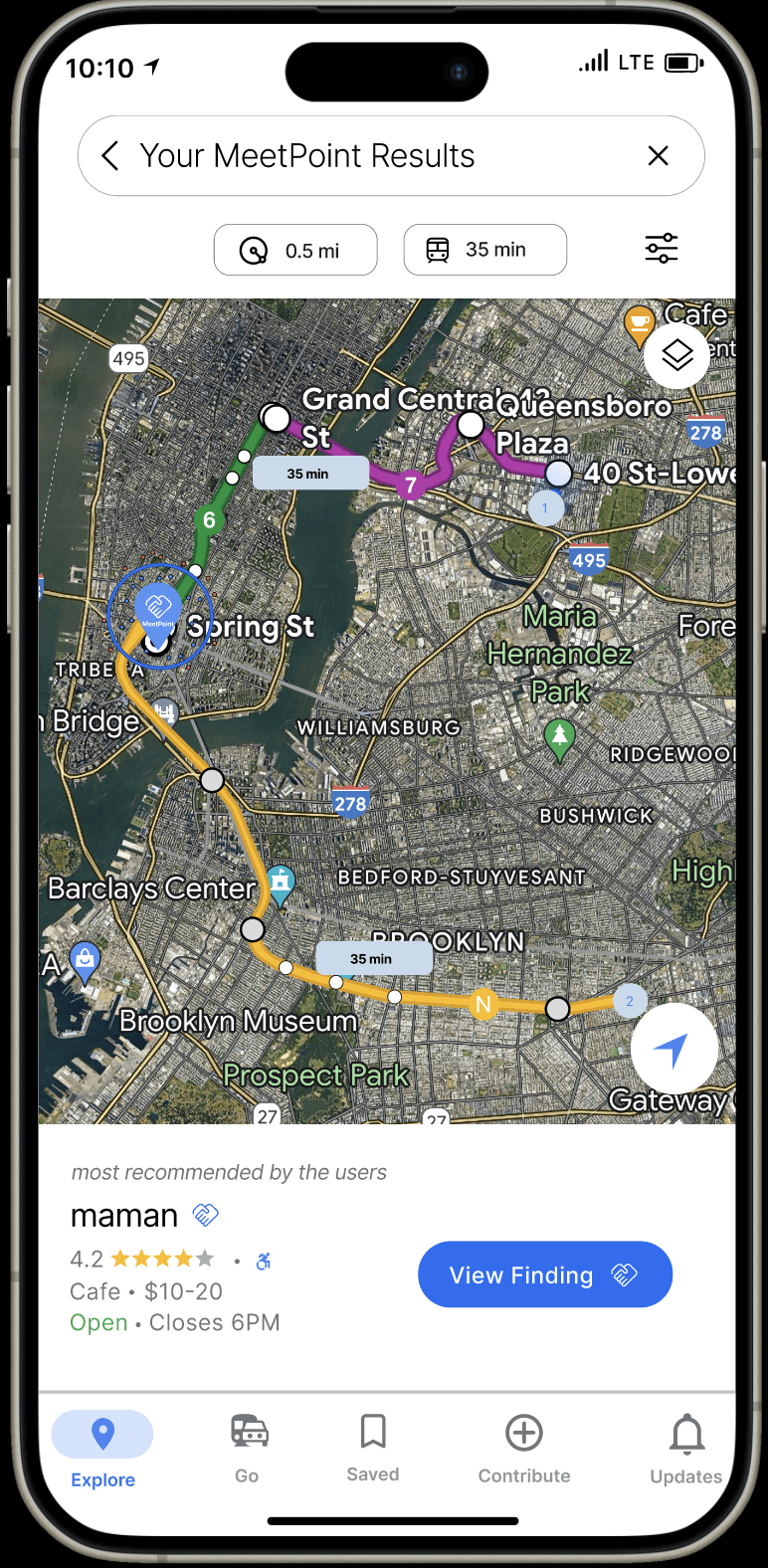
Next, I designed High Fidelity Wireframe using the UI kit of Google Maps and incorporating them into the new feature.
Prototype
Prototyping involved building an interactive, dynamic version of the interface that allowed users to interact with and experience the design's functionality.
Task Flows
Illustrated the step-by-step interactions and decision points of the userswith the new feature ,enhancing understanding of participants' navigation behaviors and preferences.
POV & HMW
Defined user's perspective and framed the problem as actionable questions to drive innovative solutions.
STORYBOARD
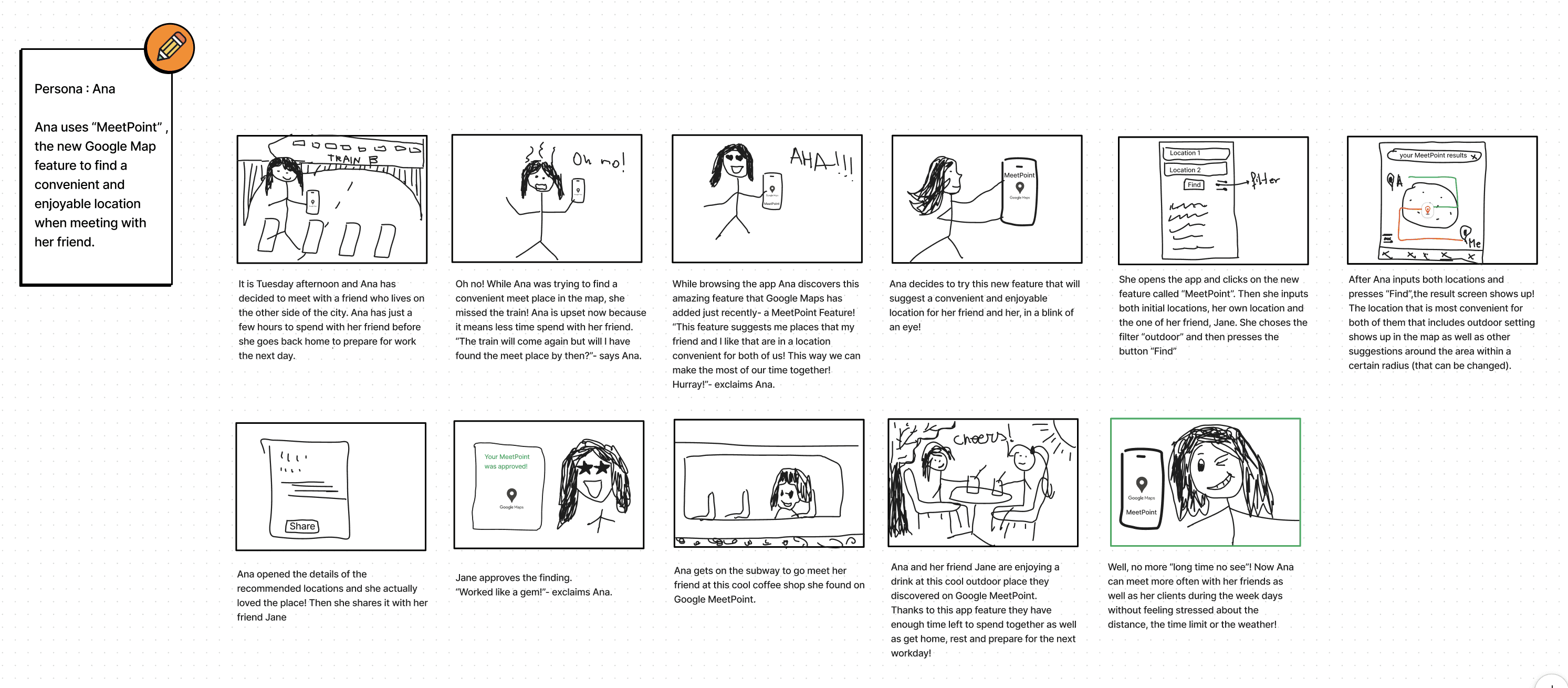
Visually mapped the user journey to highlight key interactions and emotions of the user.
Project Overview
This project includes researching and designing a feature in Google Maps that would make it possible for the user to choose a location in the middle - Google MeetPoint
Google Maps - MeetPoint
Tools
Figma
ChatGPT
Google Meet
Miro
Role
UX Researcher
UX Designer
UI Designer

Background
Google Maps is a popular web-based mapping service by Google that offers interactive maps, turn-by-turn navigation, and Street View. By using GPS, satellite imagery, and user-generated content, it has become an essential tool for navigation, local business discovery, and trip planning, significantly transforming how people explore and interact with their surroundings.
Problem/Hypothesis
Despite the many features Google Maps offers, finding a meetup location that is equally distant for both parties remains a challenge. Whether meeting a friend halfway, choosing a holiday destination, or arranging a handoff, users still struggle to identify an equidistant point, even with the extensive data and metrics available on the platform.
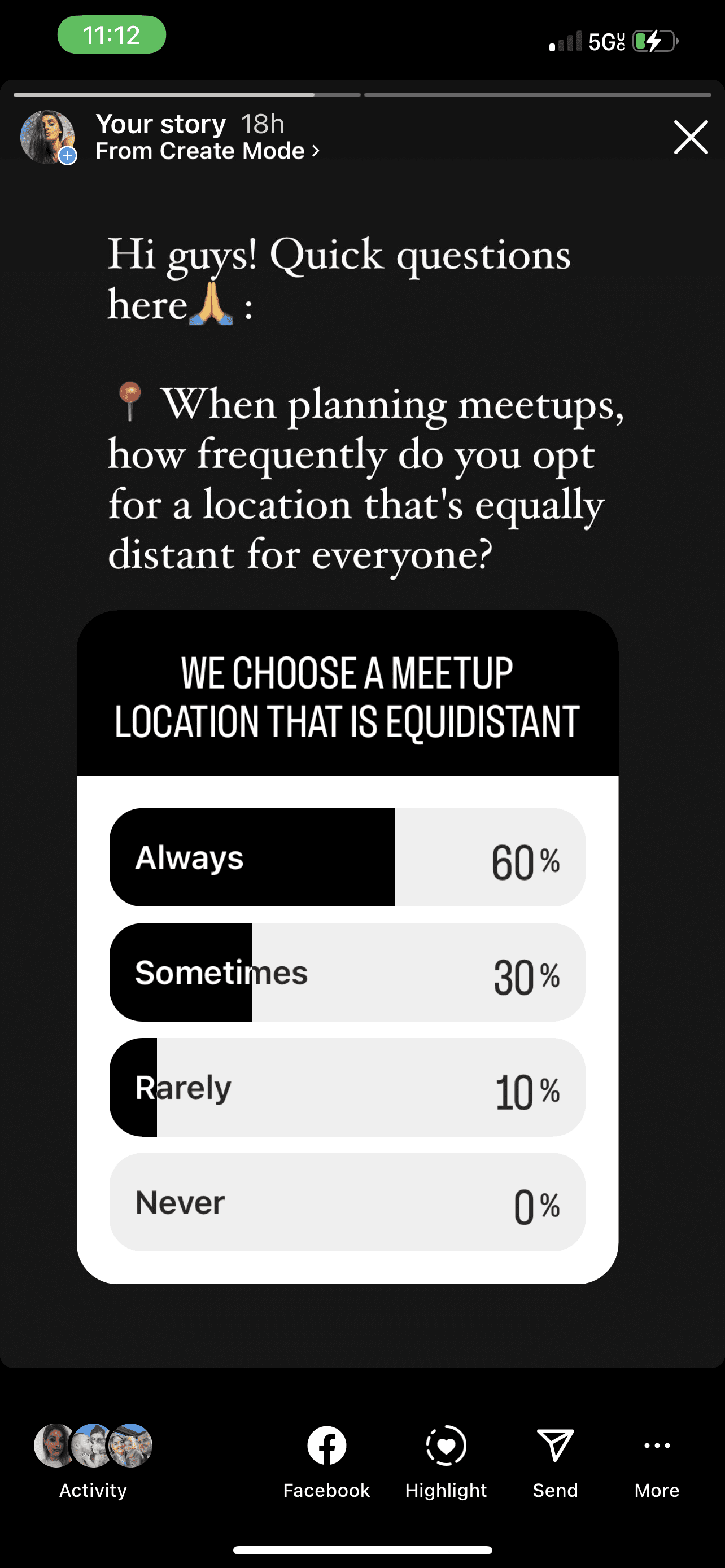
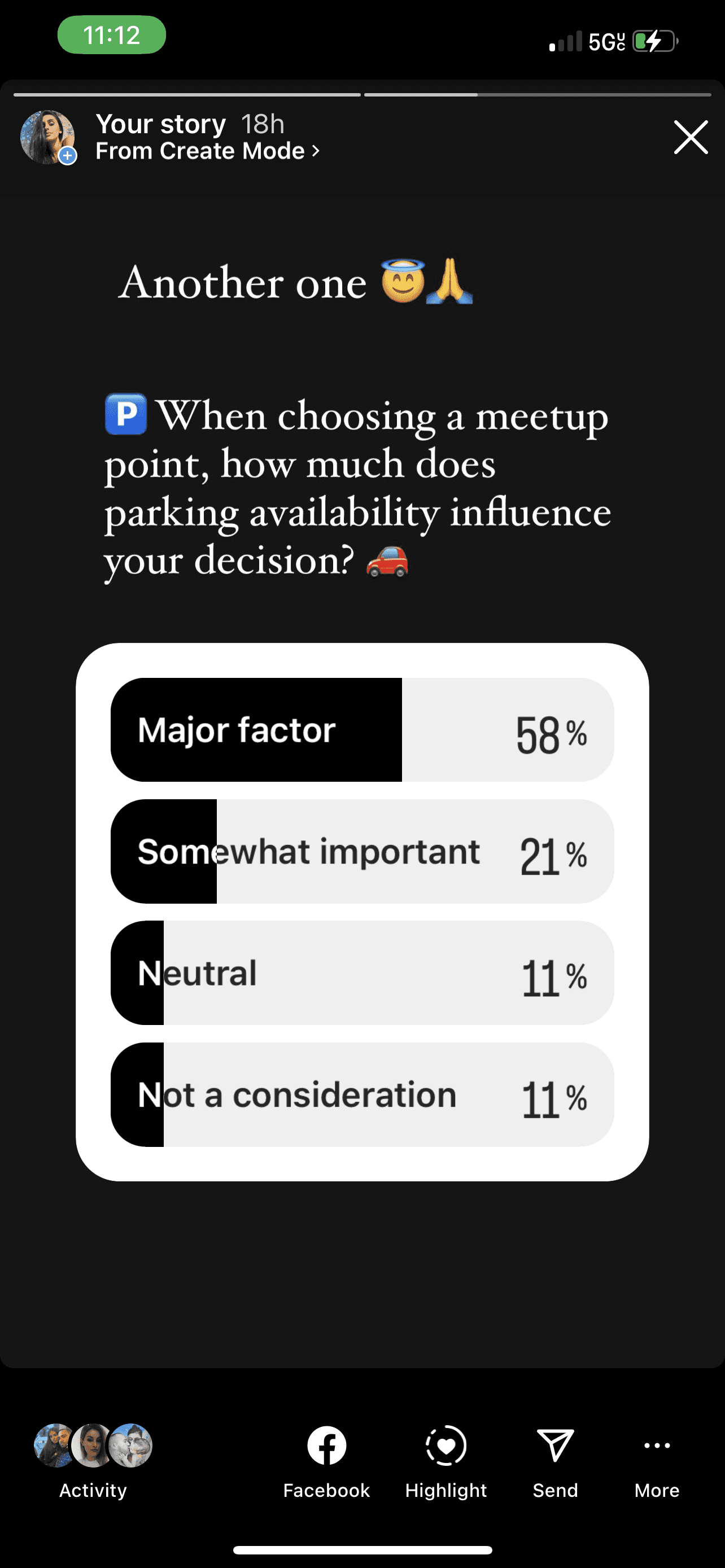
Online Poll
60% of participants Always opt for a location that is equally distant for everyone.
58% of participants’ choice of a meetup location is influenced by the parking availability.
Competitive Analysis
None of the existing navigation apps offers the opportunity for the users to meet in the middle of their initial locations when arranging a meetup.
User Interviews
67% of participants said they would appreciate if Google Maps had a “MeetPoint” feature. They would find it helpful especially in the city area.
Research
I created a 24 hour Online Poll on my personal social media platform to understand If people actually have the tendency or the need to meet in the middle of the way when they arrange a meetup with their friends/family..


competitive analysis
The second part of the research was Competitive Analysis. I chose the most used navigation apps in the United States like Apple Map, Waze and TomTom Go to understand their strengths, weaknesses and their opportunities for growth.
From this competitive analysis I realized that none of these navigation apps offers the opportunity for the users to meet in the middle of their initial locations when arranging a meetup.
The third part of the research was User Interviews. For this part of research I interviewed users of different navigation apps to better understand their unmet needs when it comes to using navigation maps.
My focus was understanding how these users operated when meeting with a friend, how they choose their locations and how much the distance affects their decision.
These interviews also helped in understanding other challenges and opportunities for incorporating new design solutions.
Majority of these interviews were conducted remotely.
USER INTERVIEWS
The poll results confirmed the idea that people actually face this issue when meeting with friends and for that problem I needed to conduct more in depth research and design a solution.
takeway learnings
Understanding User Needs
This project underscored the importance of understanding user needs and preferences in designing digital features. Developing the MeetPoint feature for Google Maps emphasized the significance of user-centered design principles.
Designing for one target group at a time stresses the importance of tailoring solutions to specific user needs. Not all problems affect everyone, underscoring the need for thorough research and data synthesis to ensure solutions are relevant. This approach leads to more effective and user-friendly products, enhancing overall user satisfaction.
Focused Design Strategy
Validation Through Usability Testing
Thorough usability testing was crucial for validating design decisions and pinpointing areas for improvement. By gathering user feedback on the MeetPoint feature, insights were gained into its effectiveness and usability.
POV & HMW
Then I designed HMW questions to identify actionable steps and drive creative solutions based
on the POV statements.
Task Flow 1: “Use Google Maps MeetPoint feature and the filter option to find a convenient and pleasant location for all and share it with a friend”
Task Flow 2: “Use Google Maps MeetPoint feature to find a location that is convenient for all without using the filter option, and share it with a friend.”
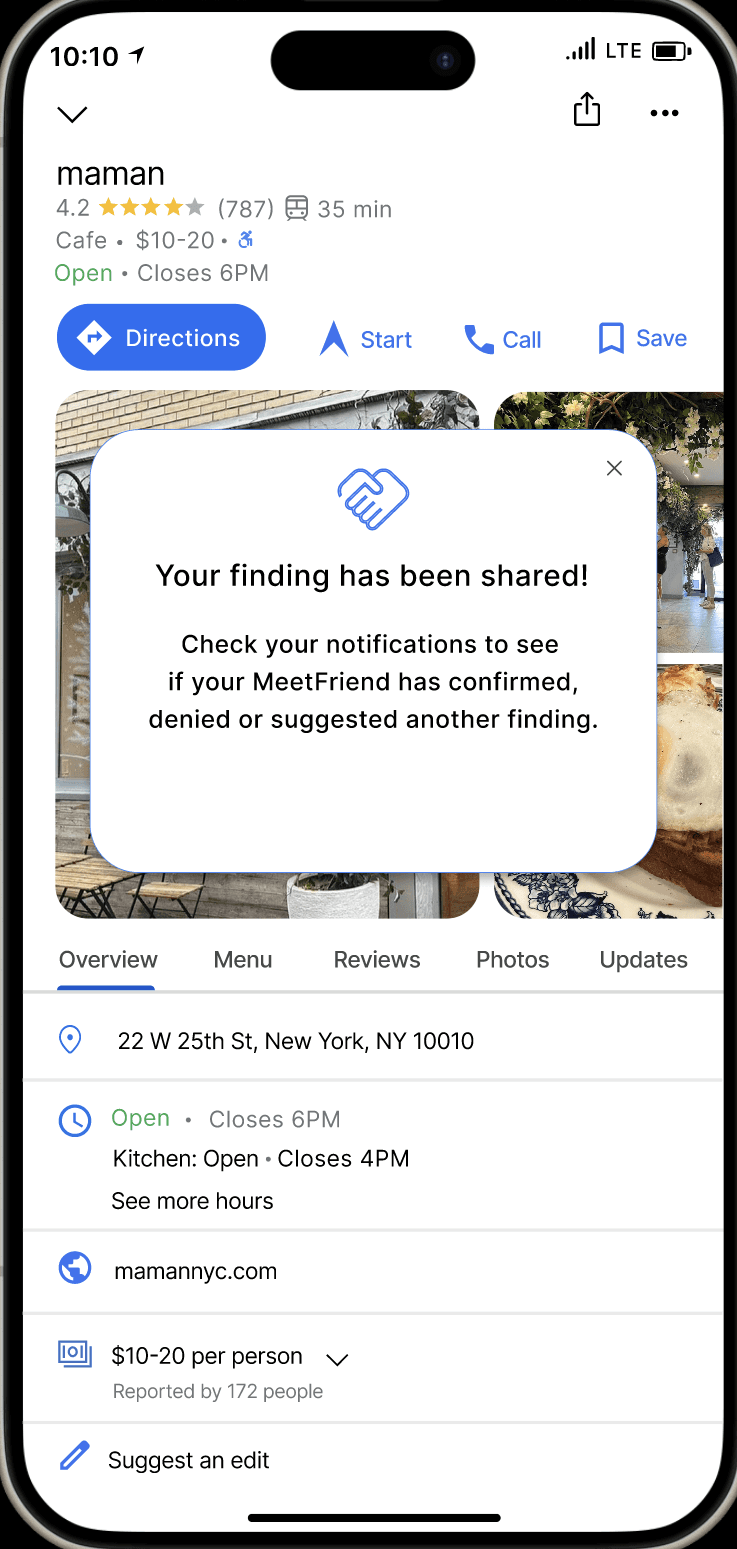
Task Flow 3: “Check if your MeetFriend has approved your finding”
TASK FLOWS
For the remote test conducting I shared the file with the testers and I followed their activity on the Figma file while listening to their feedback.
Tasks
Assess MeetPoint feature effectiveness in finding midpoint meeting locations
Measure user satisfaction with MeetPoint's convenience and fairness
Identify usability issues in accuracy, reliability, and user-friendliness
Evaluate usability and effectiveness of added filters for customization
Understand user expectations
Gather feedback on visual design and layout alignment
Explore areas for feature improvement based on user feedback
Test Objectives
Travel Patterns
Convenience
Exploration
Social dynamics
Usage
Daily commuting
Leisure activities
Valued Features
Time-saving
Traffic prediction
Reliable ETA
Prioritization
Preferences over distance
Exploration
Convenience and exploration enhancement
Behavior
Revisiting familiar spots with friends and family
Compromising on new locations due to convenience
Interest in "MeetPoint" Feature
Enhanced convenience
Urban area exploration
Facilitating city exploration and event discovery
Feature Suggestions
Avoidance of dead zones
Highlighting interesting local spots
Integration of amenities (restrooms, gas stations)
Parking availability consideration
Research Takeaways
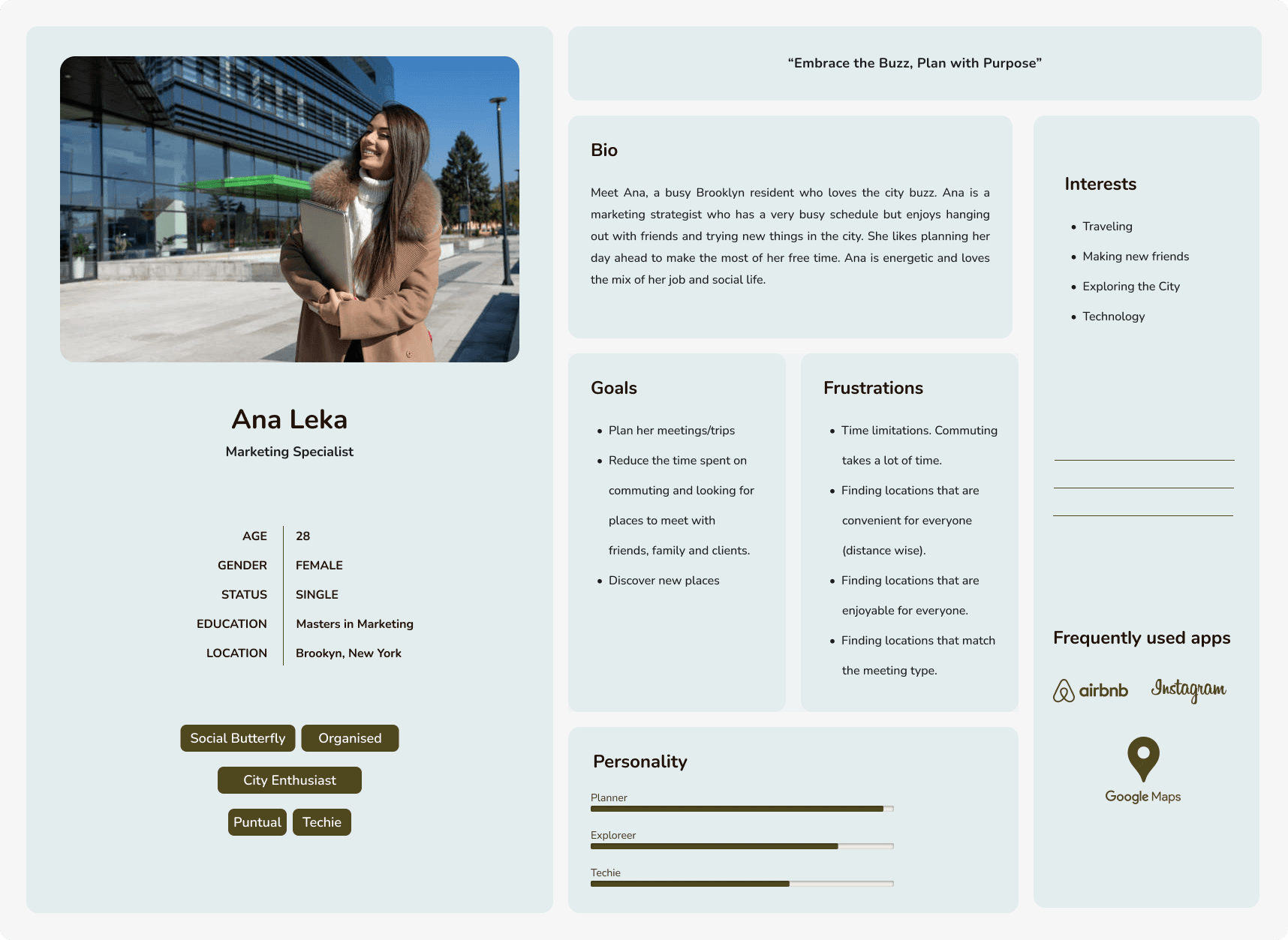
Based on the results from the interviews and the affinity mapping synthesis I was able to create this user persona to better represent the ideal user of the MeetPoint Feature.
I created an affinity map from the interview results by grouping and regrouping the data gathered and then created a table of content from that that summarizes all the important insights of this research.
USER personas
BRAINSTORM
All the participants were able to finish the tasks without getting stuck.
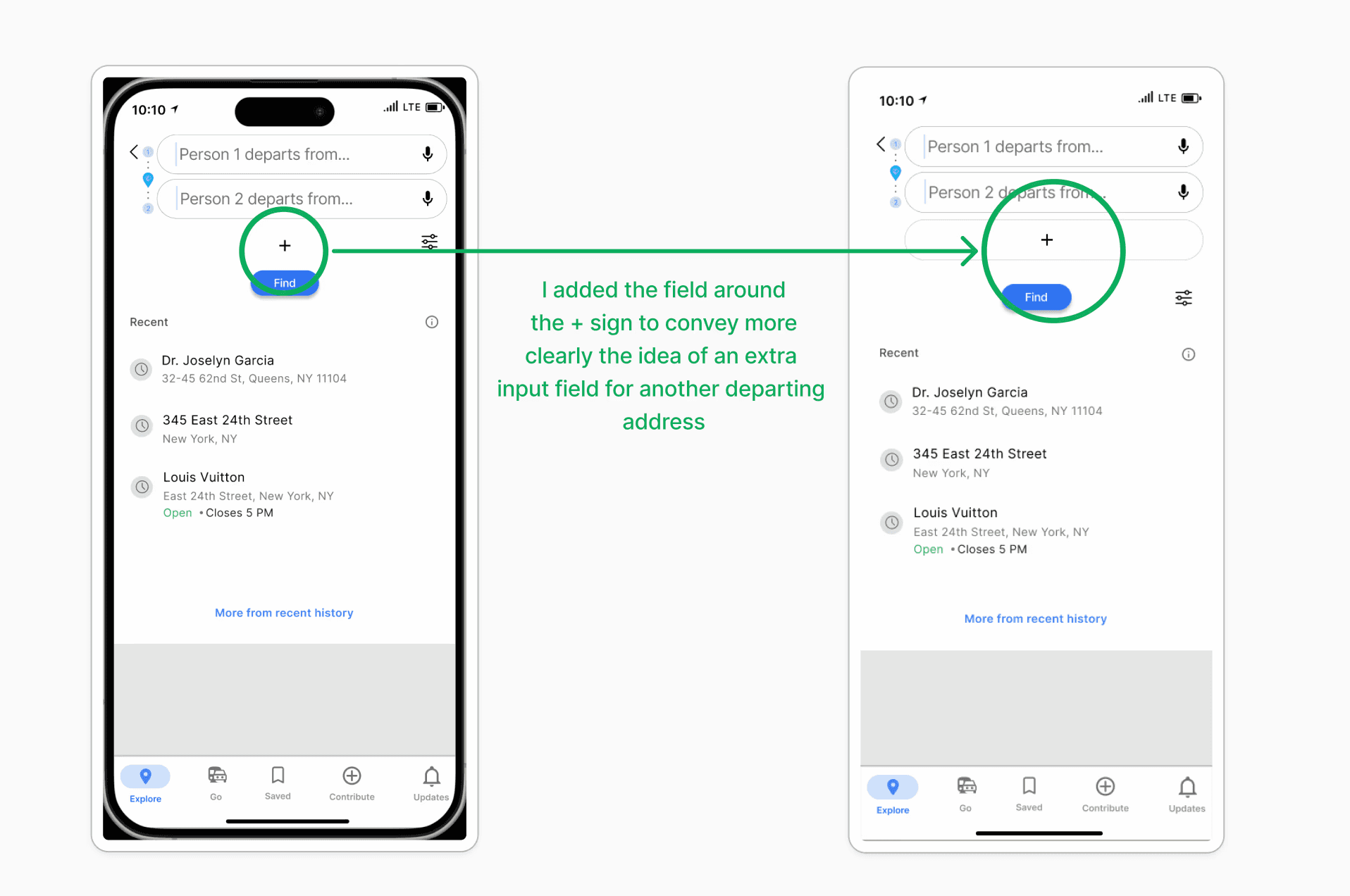
Two of the five participants were confused about the plus (+) sign that was supposed to indicate the option to input another departing address for an additional user. More context needs to be provided..
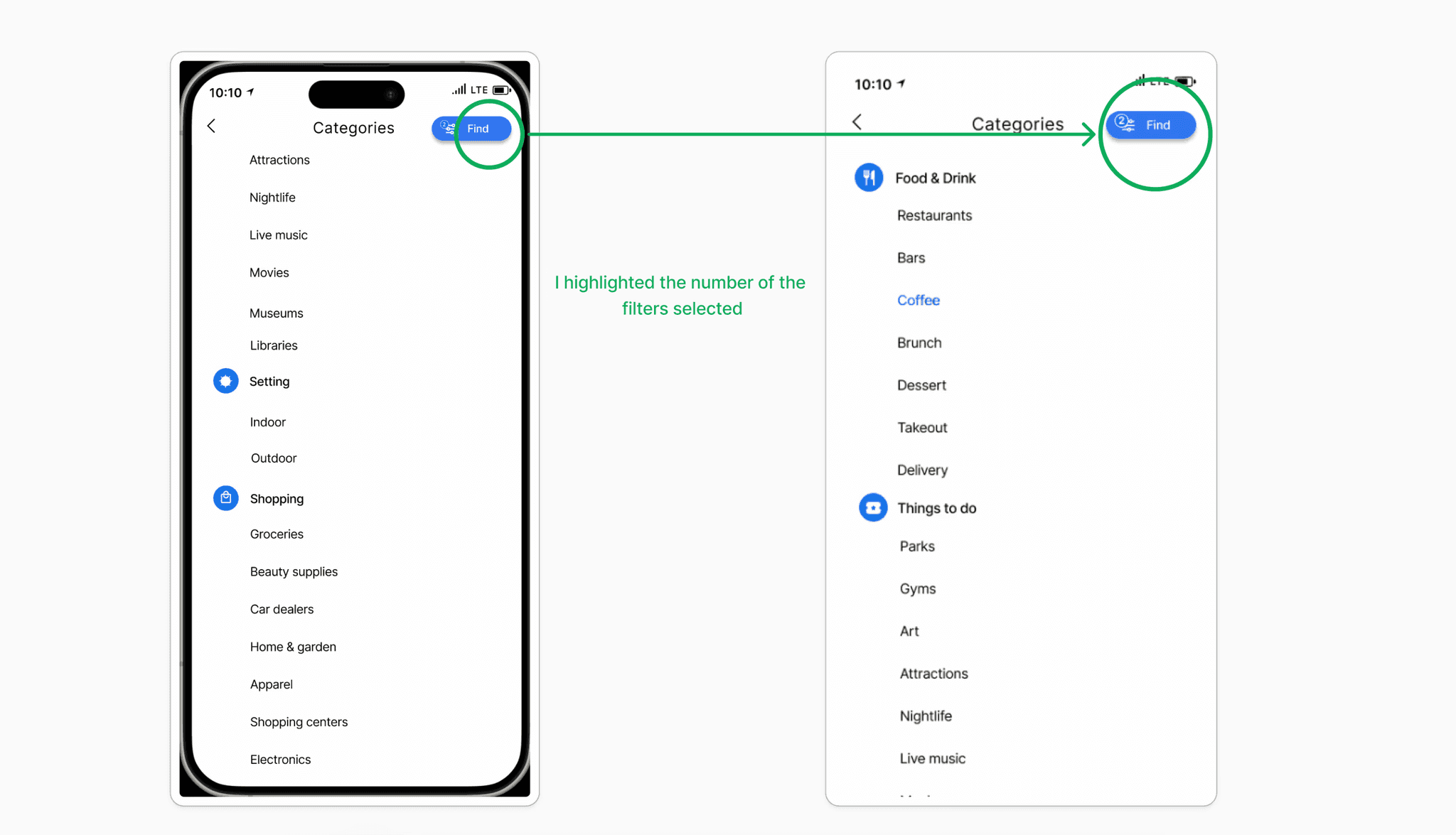
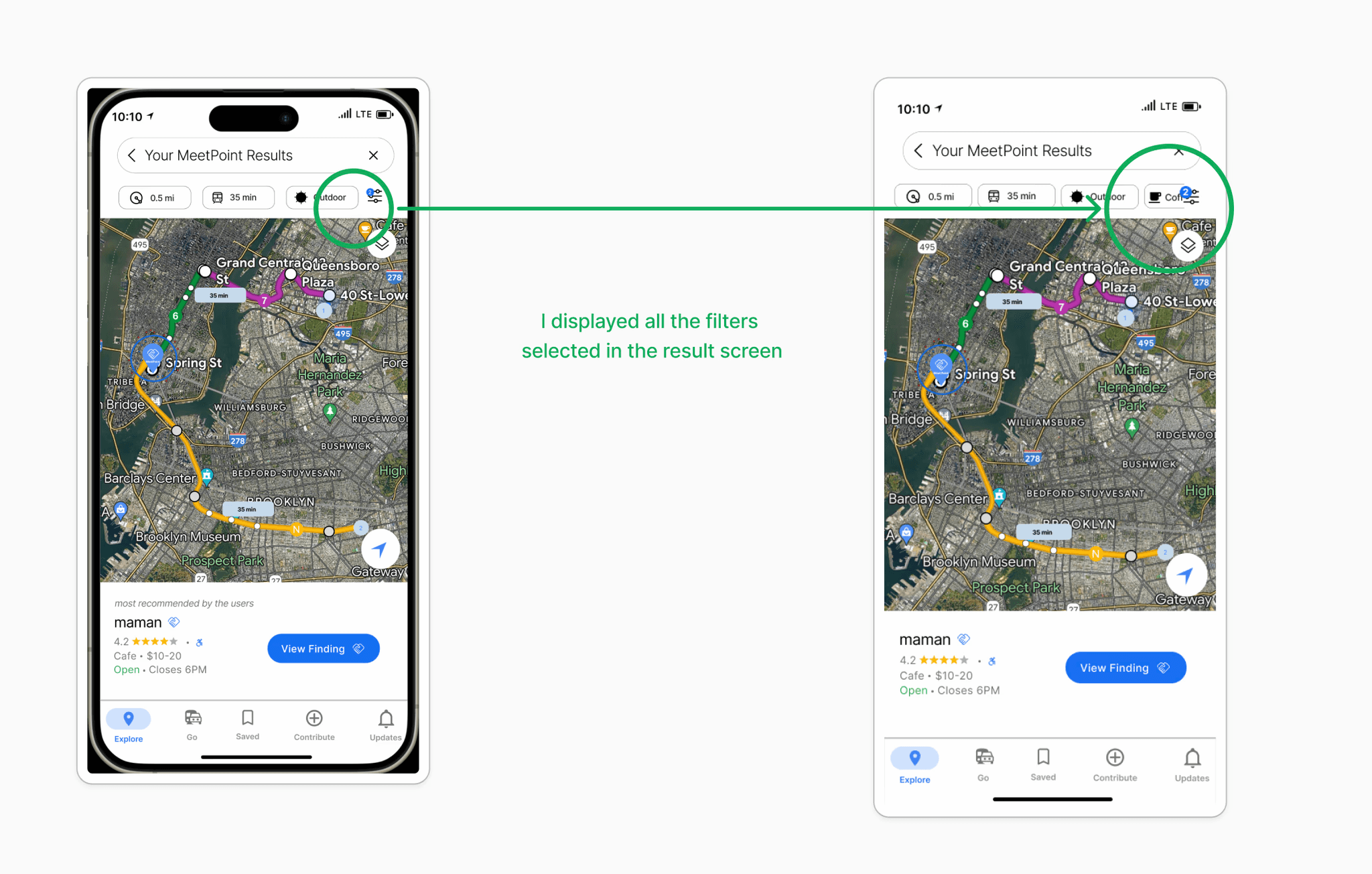
Four of the participants had it difficult to understand once the filters were selected because they were not highlighted.
The number of the filters selected has to be more visible once the filters are selected.
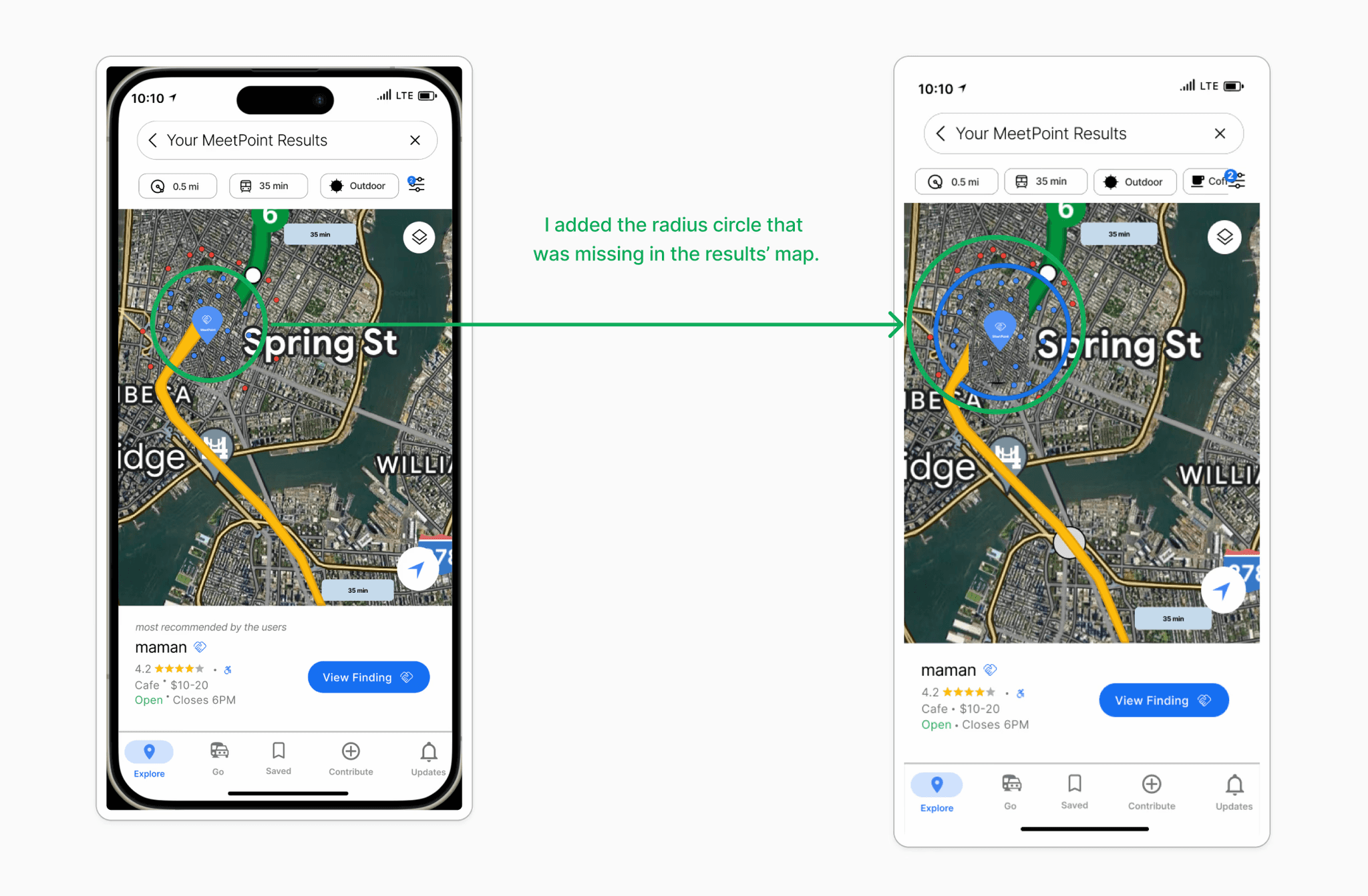
The radius element on the map was missing on Flow #2.


Based on the feedback
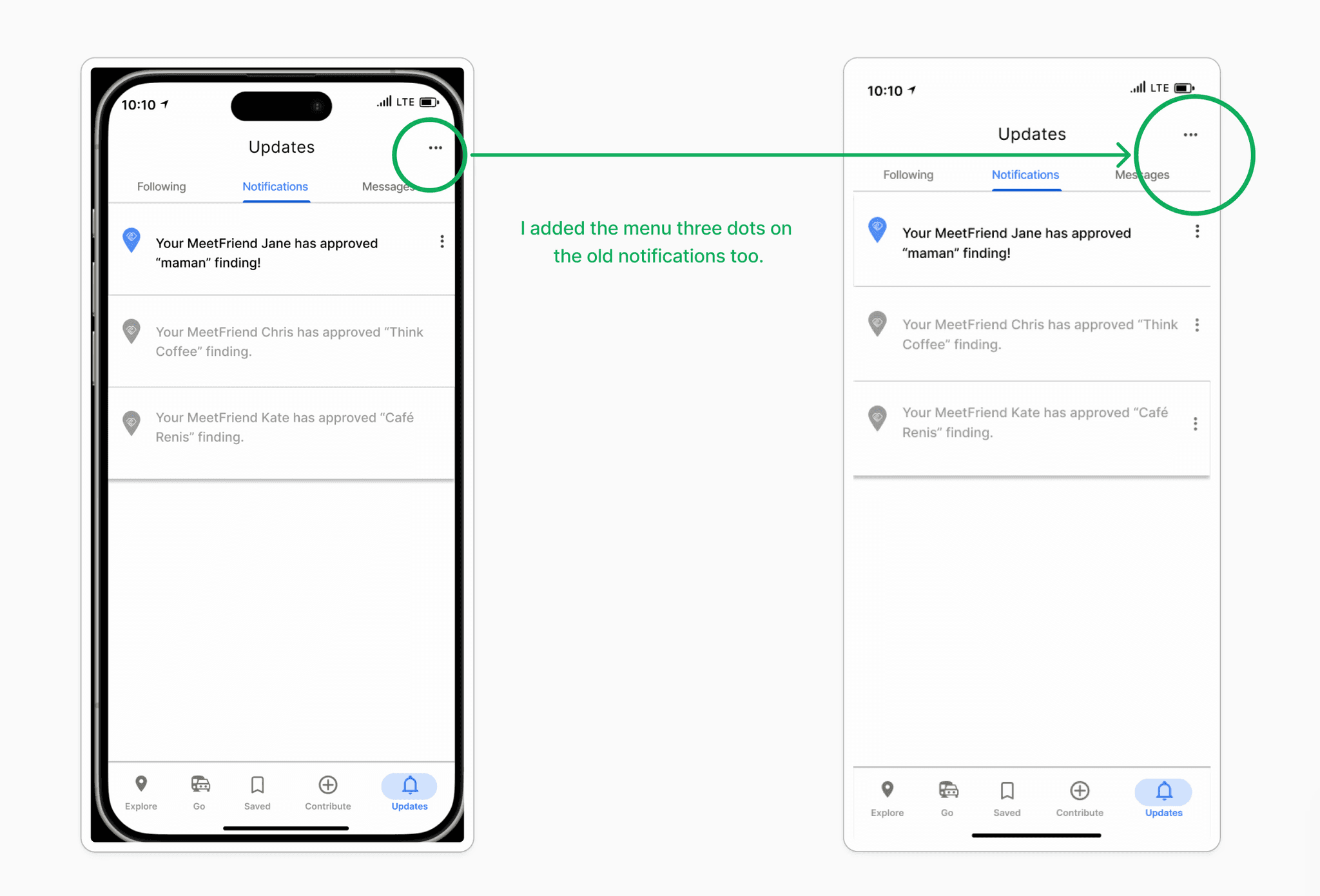
I added additional contexts to the plus (+) icon designed for an additional departure.
I highlighted the filters once they are selected.
I made the number of filters selected more bold/bigger in size for better visibility
I made the radius circle visible on the map.
I removed the filters from the prototype when they did not apply.
I made the three vertical dots show in all notifications for visual continuity and functionality.

After creating the User Persona based on the research results, I created this StoryBoard to visually represent users’ journey and interactions when using this app feature.
STORYBOARD

Test results
Task 1: “Use Google Maps MeetPoint feature and the filter option to find a convenient and pleasant location for all and share it with a friend”
Task 2:“Use Google Maps MeetPoint feature to find a location that is convenient for all without using the filter option, and share it with a friend.
Task 3: “Check if your MeetFriend has approved your finding”
This app feature is city based (NYC)
This app feature includes filters for a more customizable experience.
This app feature uses Subway as a default mode of transportation.
This app feature allows two or more departing locations.
This app feature shows results inside and outside a certain radius.
This app feature shows results based on algorithms when filters are not being used.
This app feature allows the user to share it with MeetFriend.
This app feature allows the MeetFriend to approve, deny or suggest another finding to the inviter.
This app feature allows the user to see if the Meetfriend has approved, denied or suggested another finding.
Let’s connect
As part of the ideation process I created these POV statements to help me explore solutions.
How frequently do you find yourself traveling, either for work or leisure?
AFFINITY MAP
iterations
Ideation
Roadmap
Wireframes
Usability Testing
Final Product






online poll
KEY TAKEWAYS