



















Project Overview
Project Overview
Google Maps - MeetPoint
Google Maps - MeetPoint
This project includes researching and designing a feature in Google Maps that would make it possible for the user to choose a location in the middle - Google MeetPoint
This project includes researching and designing a feature in Google Maps that would make it possible for the user to choose a location in the middle - Google MeetPoint
Tools
Figma
ChatGPT
Google Meet
Miro
Tools
Figma
ChatGPT
Google Meet
Miro
Role
UX Researcher
UX Designer
UI Designer
Background
Background
Google Maps is a popular web-based mapping service by Google that offers interactive maps, turn-by-turn navigation, and Street View. By using GPS, satellite imagery, and user-generated content, it has become an essential tool for navigation, local business discovery, and trip planning, significantly transforming how people explore and interact with their surroundings.
Google Maps is a popular web-based mapping service by Google that offers interactive maps, turn-by-turn navigation, and Street View. By using GPS, satellite imagery, and user-generated content, it has become an essential tool for navigation, local business discovery, and trip planning, significantly transforming how people explore and interact with their surroundings.
Problem/Hypothesis
Problem/Hypothesis
Despite the many features Google Maps offers, finding a meetup location that is equally distant for both parties remains a challenge. Whether meeting a friend halfway, choosing a holiday destination, or arranging a handoff, users still struggle to identify an equidistant point, even with the extensive data and metrics available on the platform.
Despite the many features Google Maps offers, finding a meetup location that is equally distant for both parties remains a challenge. Whether meeting a friend halfway, choosing a holiday destination, or arranging a handoff, users still struggle to identify an equidistant point, even with the extensive data and metrics available on the platform.
Research
Research
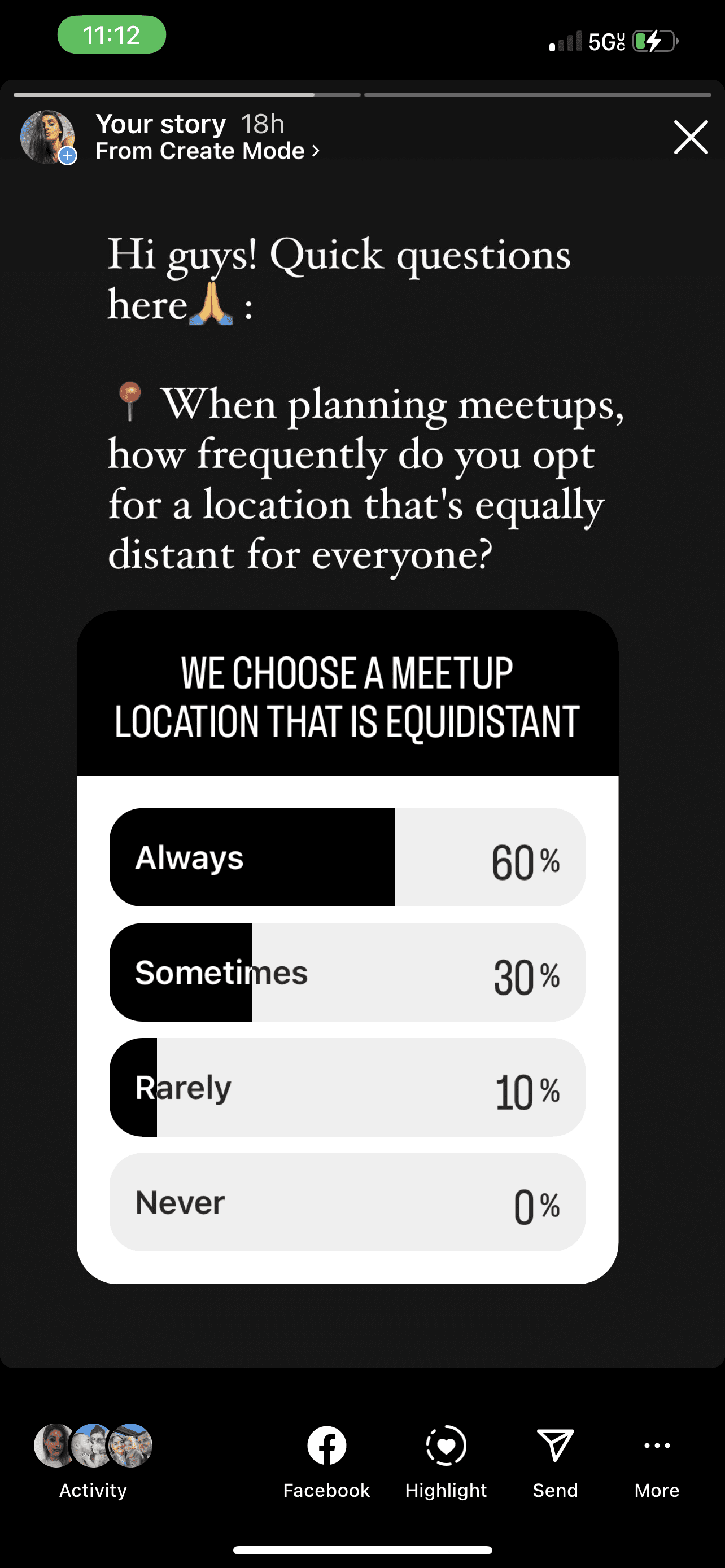
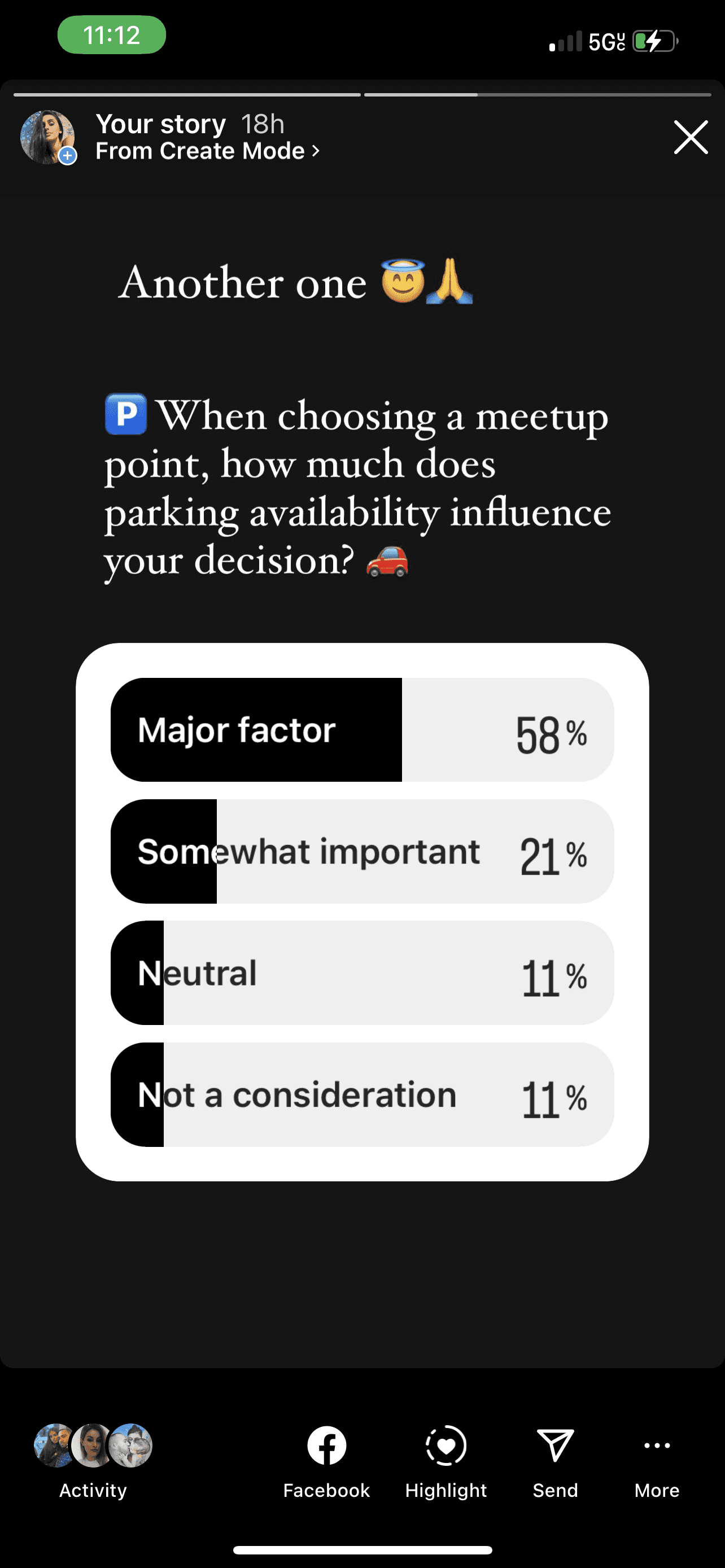
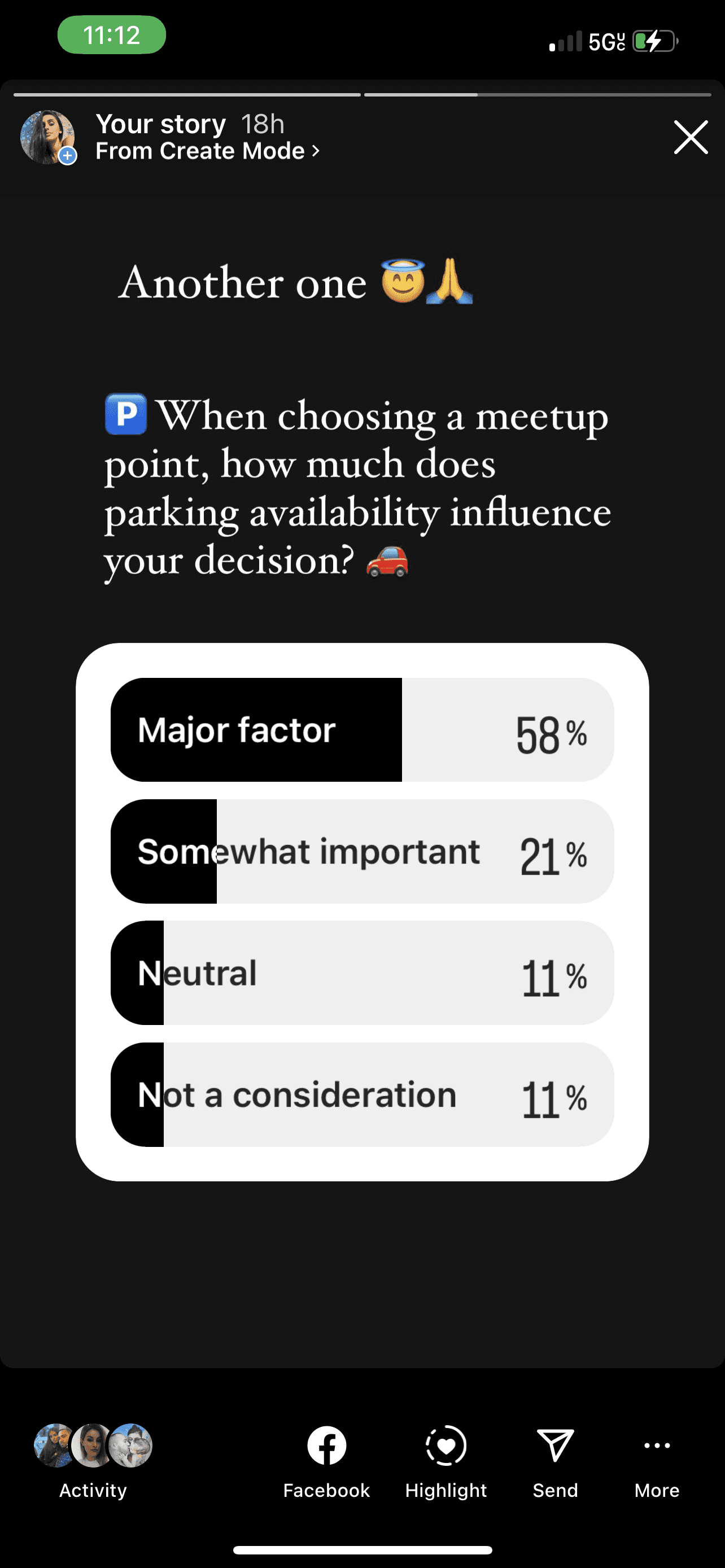
Online Poll
Online Poll
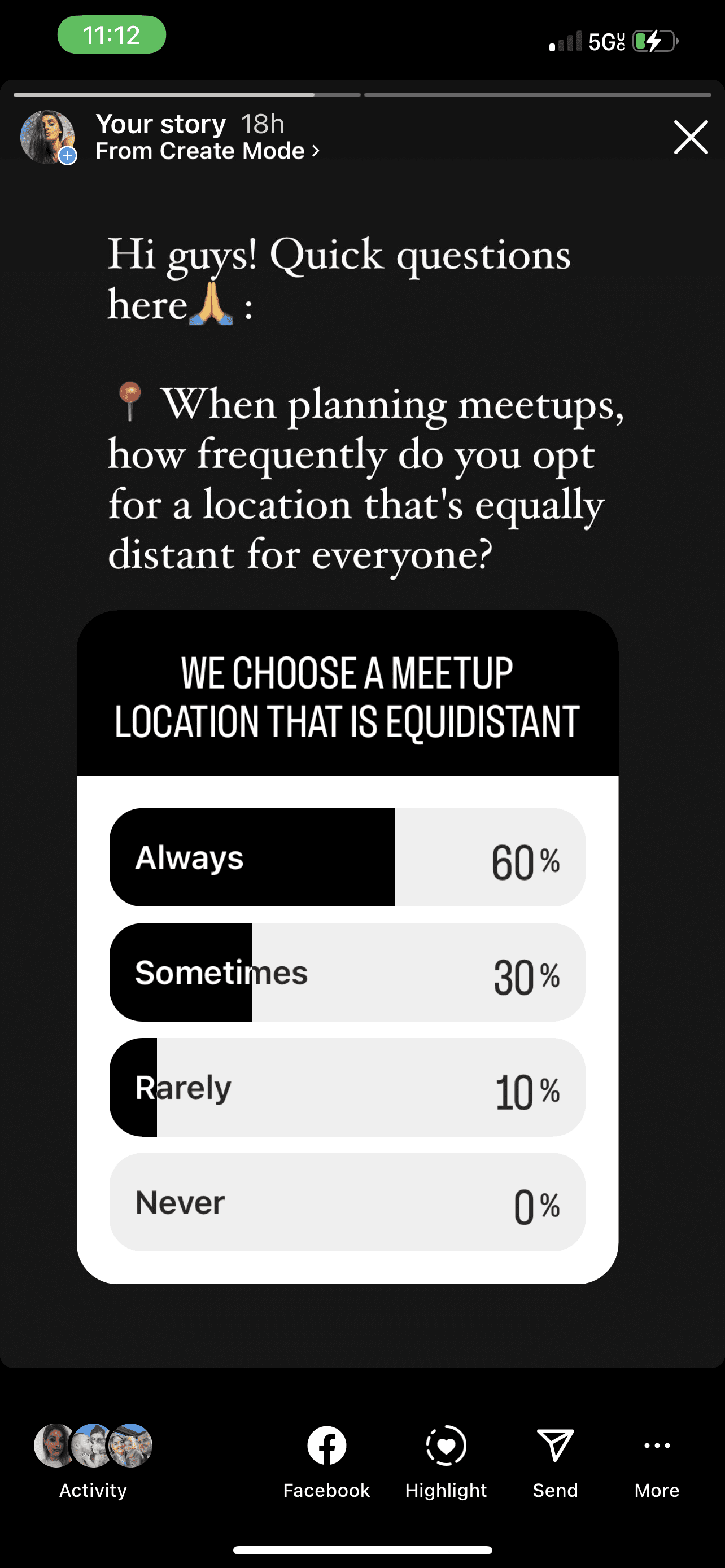
60% of participants Always opt for a location that is equally distant for everyone.
58% of participants’ choice of a meetup location is influenced by the parking availability.
Competitive Analysis
Competitive Analysis
None of the existing navigation apps offers the opportunity for the users to meet in the middle of their initial locations when arranging a meetup.
User Interviews
User Interviews
67% of participants said they would appreciate if Google Maps had a “MeetPoint” feature. They would find it helpful especially in the city area.
ONLINE POLL
I created a 24 hour Online Poll on my personal social media platform to understand If people actually have the tendency or the need to meet in the middle of the way when they arrange a meetup with their friends/family..




KEY TAKEWAYS
KEY TAKEWAYS
The poll results confirmed the idea that people actually face this issue when meeting with friends and for that problem I needed to conduct more in depth research and design a solution.
The poll results confirmed the idea that people actually face this issue when meeting with friends and for that problem I needed to conduct more in depth research and design a solution.
competitive analysis
competitive analysis
The second part of the research was Competitive Analysis. I chose the most used navigation apps in the United States like Apple Map, Waze and TomTom Go to understand their strengths, weaknesses and their opportunities for growth.
From this competitive analysis I realized that none of these navigation apps offers the opportunity for the users to meet in the middle of their initial locations when arranging a meetup.
The second part of the research was Competitive Analysis. I chose the most used navigation apps in the United States like Apple Map, Waze and TomTom Go to understand their strengths, weaknesses and their opportunities for growth.
From this competitive analysis I realized that none of these navigation apps offers the opportunity for the users to meet in the middle of their initial locations when arranging a meetup.
USER INTERVIEWS
USER INTERVIEWS
The third part of the research was User Interviews. For this part of research I interviewed users of different navigation apps to better understand their unmet needs when it comes to using navigation maps.
My focus was understanding how these users operated when meeting with a friend, how they choose their locations and how much the distance affects their decision.
These interviews also helped in understanding other challenges and opportunities for incorporating new design solutions.
Majority of these interviews were conducted remotely.
The third part of the research was User Interviews. For this part of research I interviewed users of different navigation apps to better understand their unmet needs when it comes to using navigation maps.
My focus was understanding how these users operated when meeting with a friend, how they choose their locations and how much the distance affects their decision.
These interviews also helped in understanding other challenges and opportunities for incorporating new design solutions.
Majority of these interviews were conducted remotely.
AFFINITY MAP
AFFINITY MAP
I created an affinity map from the interview results by grouping and regrouping the data gathered and then created a table of content from that that summarizes all the important insights of this research.
I created an affinity map from the interview results by grouping and regrouping the data gathered and then created a table of content from that that summarizes all the important insights of this research.
Research Takeaways
Travel Patterns
Travel Patterns
Convenience
Convenience
Exploration
Exploration
Social dynamics
Social dynamics
Usage
Usage
Daily commuting
Daily commuting
Leisure activities
Leisure activities
Valued Features
Valued Features
Time-saving
Time-saving
Traffic prediction
Traffic prediction
Reliable ETA
Reliable ETA
Prioritization
Prioritization
Preferences over distance
Preferences over distance
Exploration
Exploration
Convenience and exploration enhancement
Convenience and exploration enhancement
Feature Suggestions
Feature Suggestions
Avoidance of dead zones
Avoidance of dead zones
Highlighting interesting local spots
Highlighting interesting local spots
Integration of amenities (restrooms, gas stations)
Integration of amenities (restrooms, gas stations)
Parking availability consideration
Parking availability consideration
Interest in "MeetPoint" Feature
Interest in "MeetPoint" Feature
Enhanced convenience
Enhanced convenience
Urban area exploration
Urban area exploration
Facilitating city exploration and event discovery
Facilitating city exploration and event discovery
Behavior
Behavior
Revisiting familiar spots with friends and family
Revisiting familiar spots with friends and family
Compromising on new locations due to convenience
Compromising on new locations due to convenience
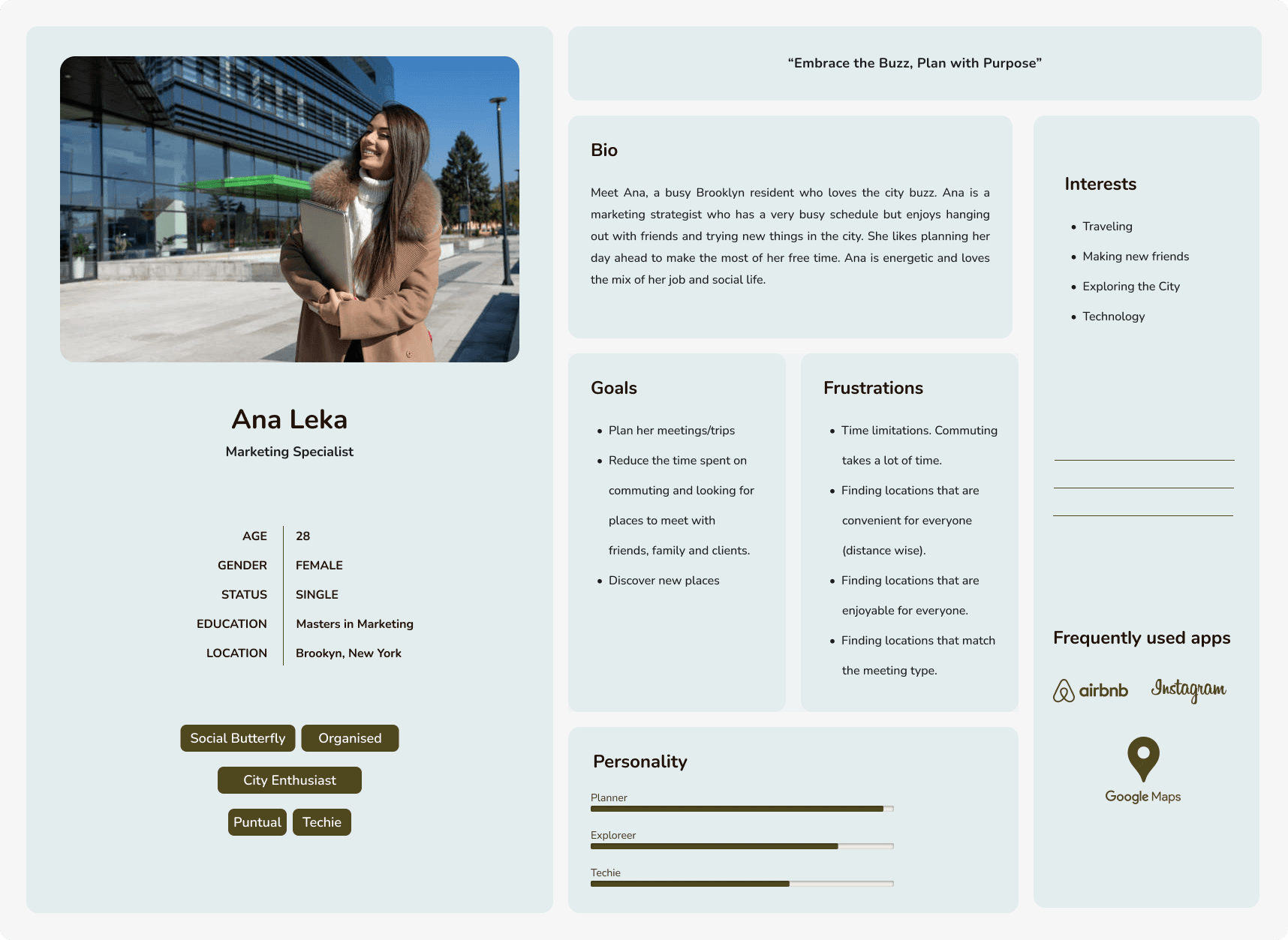
USER personas
USER personas


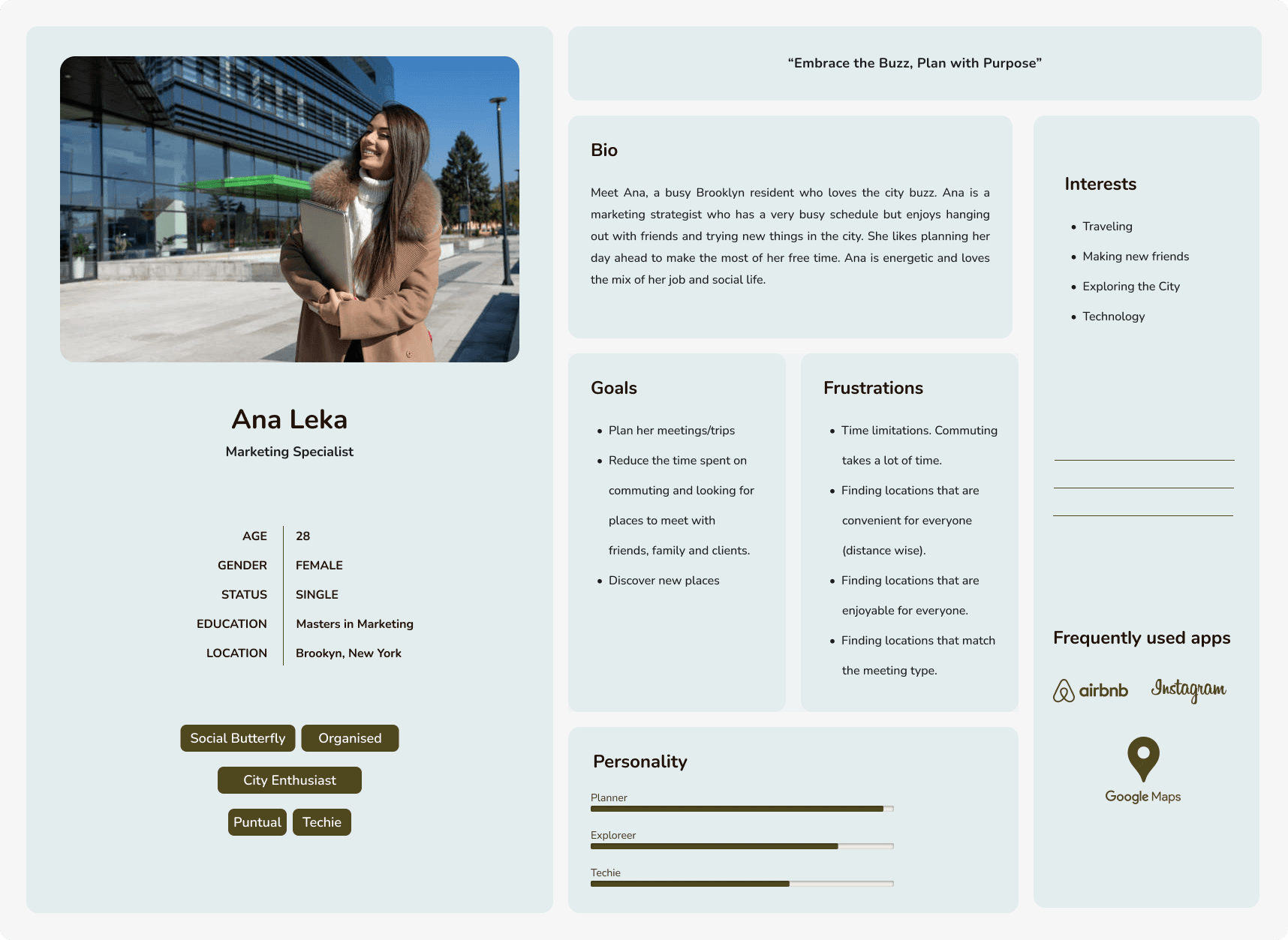
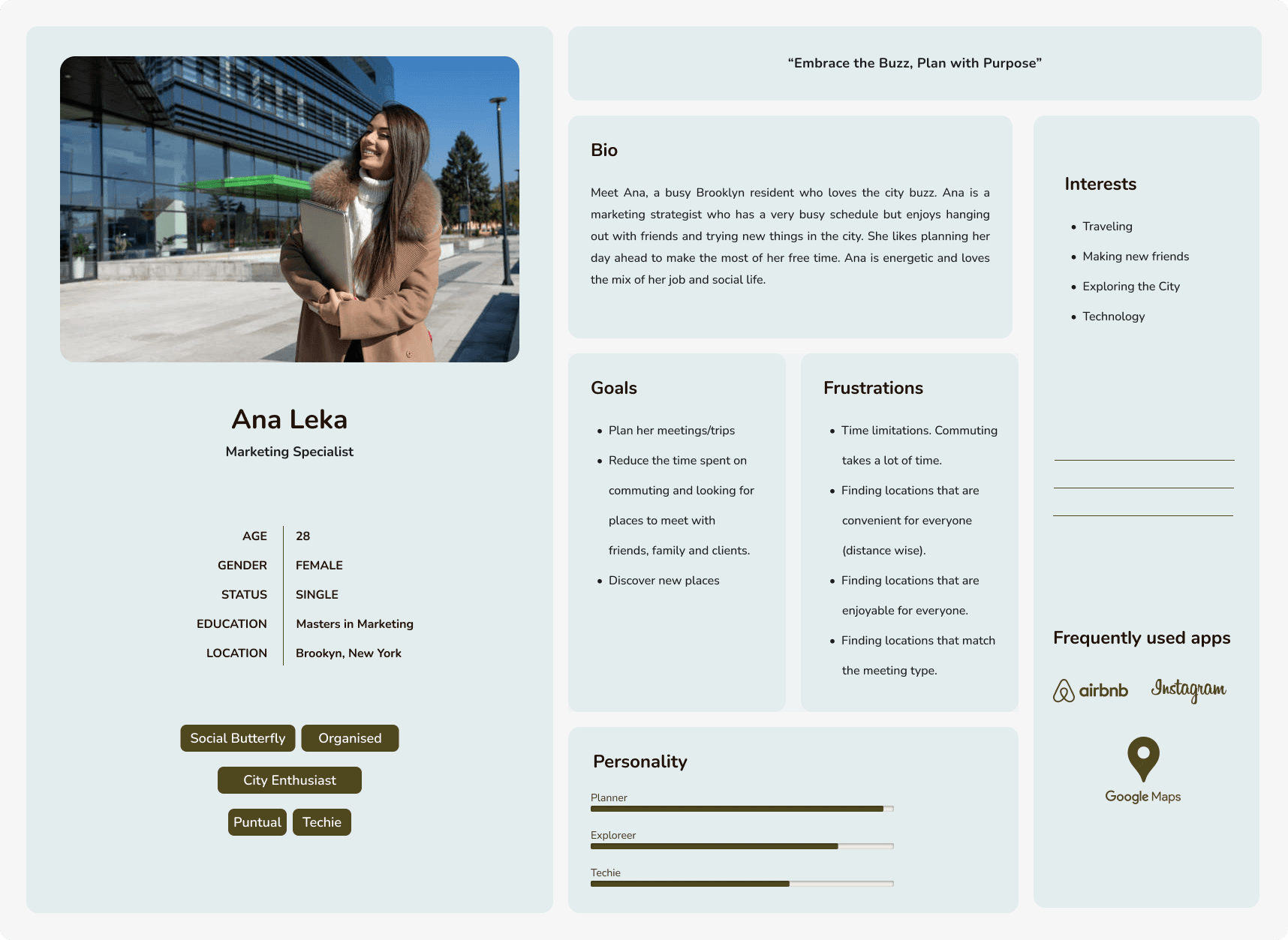
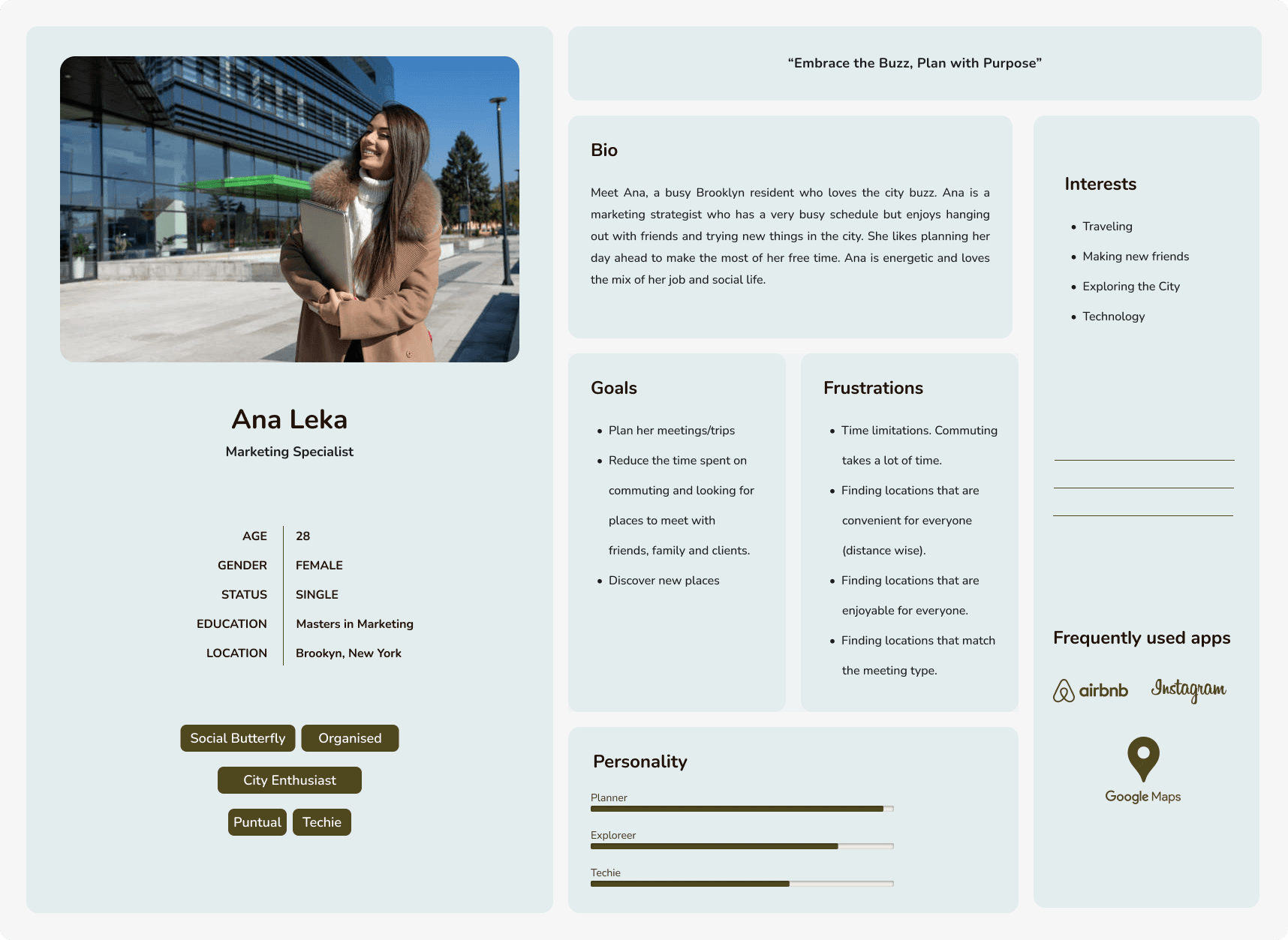
Based on the results from the interviews and the affinity mapping synthesis I was able to create this user persona to better represent the ideal user of the MeetPoint Feature.
Based on the results from the interviews and the affinity mapping synthesis I was able to create this user persona to better represent the ideal user of the MeetPoint Feature.


Ideation
Ideation
POV & HMW
POV & HMW
Defined user's perspective and framed the problem as actionable questions to drive innovative solutions.
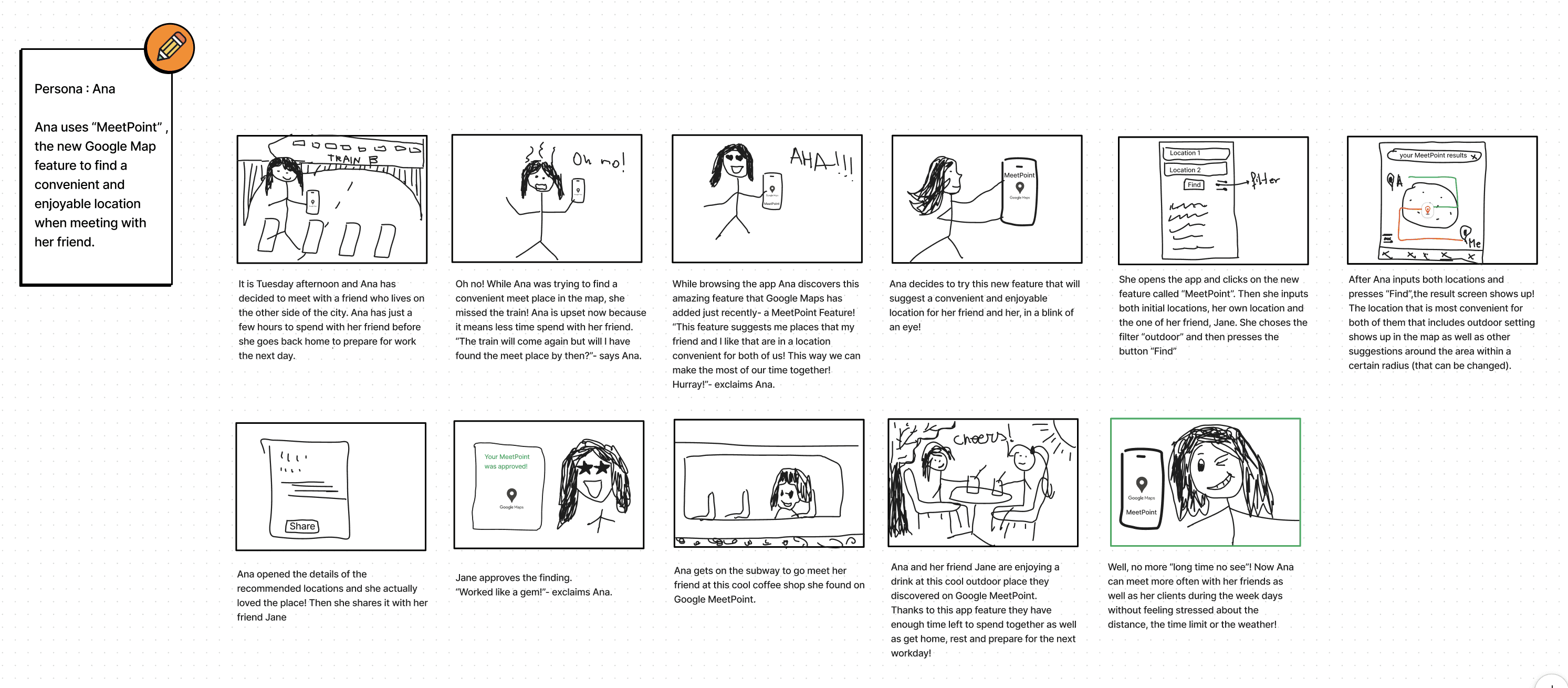
STORYBOARD
STORYBOARD
Visually mapped the user journey to highlight key interactions and emotions of the user.
POV & HMW
POV & HMW
I would like to explore ways to help Google Map users reduce their time of commuting when meeting with a friend, family or client
I would like to explore ways to help Google Map users nd locations that are convenient distance wise for everyone when planning a meeting
I would like to explore ways to help Google Map users nd locations that meet everyone's needs, like being pet-friendly, having amenities, and being accessible
I would like to explore ways to help Google Map users plan their meeting in advance as well as plan their meeting at the very last minute
I would like to explore ways to help Google Map users reduce their time of commuting when meeting with a friend, family or client
I would like to explore ways to help Google Map users nd locations that are convenient distance wise for everyone when planning a meeting
I would like to explore ways to help Google Map users nd locations that meet everyone's needs, like being pet-friendly, having amenities, and being accessible
I would like to explore ways to help Google Map users plan their meeting in advance as well as plan their meeting at the very last minute
I would like to explore ways to help Google Map users reduce their time of commuting when meeting with a friend, family or client
I would like to explore ways to help Google Map users nd locations that are convenient distance wise for everyone when planning a meeting
I would like to explore ways to help Google Map users nd locations that meet everyone's needs, like being pet-friendly, having amenities, and being accessible
I would like to explore ways to help Google Map users plan their meeting in advance as well as plan their meeting at the very last minute
I would like to explore ways to help Google Map users reduce their time of commuting when meeting with a friend, family or client
I would like to explore ways to help Google Map users nd locations that are convenient distance wise for everyone when planning a meeting
I would like to explore ways to help Google Map users nd locations that meet everyone's needs, like being pet-friendly, having amenities, and being accessible
I would like to explore ways to help Google Map users plan their meeting in advance as well as plan their meeting at the very last minute
I would like to explore ways to help Google Map users reduce their time of commuting when meeting with a friend, family or client
I would like to explore ways to help Google Map users nd locations that are convenient distance wise for everyone when planning a meeting
I would like to explore ways to help Google Map users nd locations that meet everyone's needs, like being pet-friendly, having amenities, and being accessible
I would like to explore ways to help Google Map users plan their meeting in advance as well as plan their meeting at the very last minute
I would like to explore ways to help Google Map users reduce their time of commuting when meeting with a friend, family or client
I would like to explore ways to help Google Map users nd locations that are convenient distance wise for everyone when planning a meeting
I would like to explore ways to help Google Map users nd locations that meet everyone's needs, like being pet-friendly, having amenities, and being accessible
I would like to explore ways to help Google Map users plan their meeting in advance as well as plan their meeting at the very last minute
I would like to explore ways to help Google Map users reduce their time of commuting when meeting with a friend, family or client
I would like to explore ways to help Google Map users nd locations that are convenient distance wise for everyone when planning a meeting
I would like to explore ways to help Google Map users nd locations that meet everyone's needs, like being pet-friendly, having amenities, and being accessible
I would like to explore ways to help Google Map users plan their meeting in advance as well as plan their meeting at the very last minute
I would like to explore ways to help Google Map users reduce their time of commuting when meeting with a friend, family or client
I would like to explore ways to help Google Map users nd locations that are convenient distance wise for everyone when planning a meeting
I would like to explore ways to help Google Map users nd locations that meet everyone's needs, like being pet-friendly, having amenities, and being accessible
I would like to explore ways to help Google Map users plan their meeting in advance as well as plan their meeting at the very last minute
Then I designed HMW questions to identify actionable steps and drive creative solutions based on the POV statements.
Then I designed HMW questions to identify actionable steps and drive creative solutions based on the POV statements.
How might Google Map help users reduce their commuting time when meeting with friends, family, or clients?
How might Google Map ensure users and locations that are convenient for everyone in terms of distance when planning a meeting?
How can Google Maps help users and good meeting spots that meet everyone's needs, like being pet-friendly, having amenities, and being accessible?
How might Google Map help users plan their meetings in advance as well as plan last minute meetings?
How might Google Map help users reduce their commuting time when meeting with friends, family, or clients?
How might Google Map ensure users and locations that are convenient for everyone in terms of distance when planning a meeting?
How can Google Maps help users and good meeting spots that meet everyone's needs, like being pet-friendly, having amenities, and being accessible?
How might Google Map help users plan their meetings in advance as well as plan last minute meetings?
How might Google Map help users reduce their commuting time when meeting with friends, family, or clients?
How might Google Map ensure users and locations that are convenient for everyone in terms of distance when planning a meeting?
How can Google Maps help users and good meeting spots that meet everyone's needs, like being pet-friendly, having amenities, and being accessible?
How might Google Map help users plan their meetings in advance as well as plan last minute meetings?
How might Google Map help users reduce their commuting time when meeting with friends, family, or clients?
How might Google Map ensure users and locations that are convenient for everyone in terms of distance when planning a meeting?
How can Google Maps help users and good meeting spots that meet everyone's needs, like being pet-friendly, having amenities, and being accessible?
How might Google Map help users plan their meetings in advance as well as plan last minute meetings?
How might Google Map help users reduce their commuting time when meeting with friends, family, or clients?
How might Google Map ensure users and locations that are convenient for everyone in terms of distance when planning a meeting?
How can Google Maps help users and good meeting spots that meet everyone's needs, like being pet-friendly, having amenities, and being accessible?
How might Google Map help users plan their meetings in advance as well as plan last minute meetings?
How might Google Map help users reduce their commuting time when meeting with friends, family, or clients?
How might Google Map ensure users and locations that are convenient for everyone in terms of distance when planning a meeting?
How can Google Maps help users and good meeting spots that meet everyone's needs, like being pet-friendly, having amenities, and being accessible?
How might Google Map help users plan their meetings in advance as well as plan last minute meetings?
How might Google Map help users reduce their commuting time when meeting with friends, family, or clients?
How might Google Map ensure users and locations that are convenient for everyone in terms of distance when planning a meeting?
How can Google Maps help users and good meeting spots that meet everyone's needs, like being pet-friendly, having amenities, and being accessible?
How might Google Map help users plan their meetings in advance as well as plan last minute meetings?
How might Google Map help users reduce their commuting time when meeting with friends, family, or clients?
How might Google Map ensure users and locations that are convenient for everyone in terms of distance when planning a meeting?
How can Google Maps help users and good meeting spots that meet everyone's needs, like being pet-friendly, having amenities, and being accessible?
How might Google Map help users plan their meetings in advance as well as plan last minute meetings?
STORYBOARD
STORYBOARD
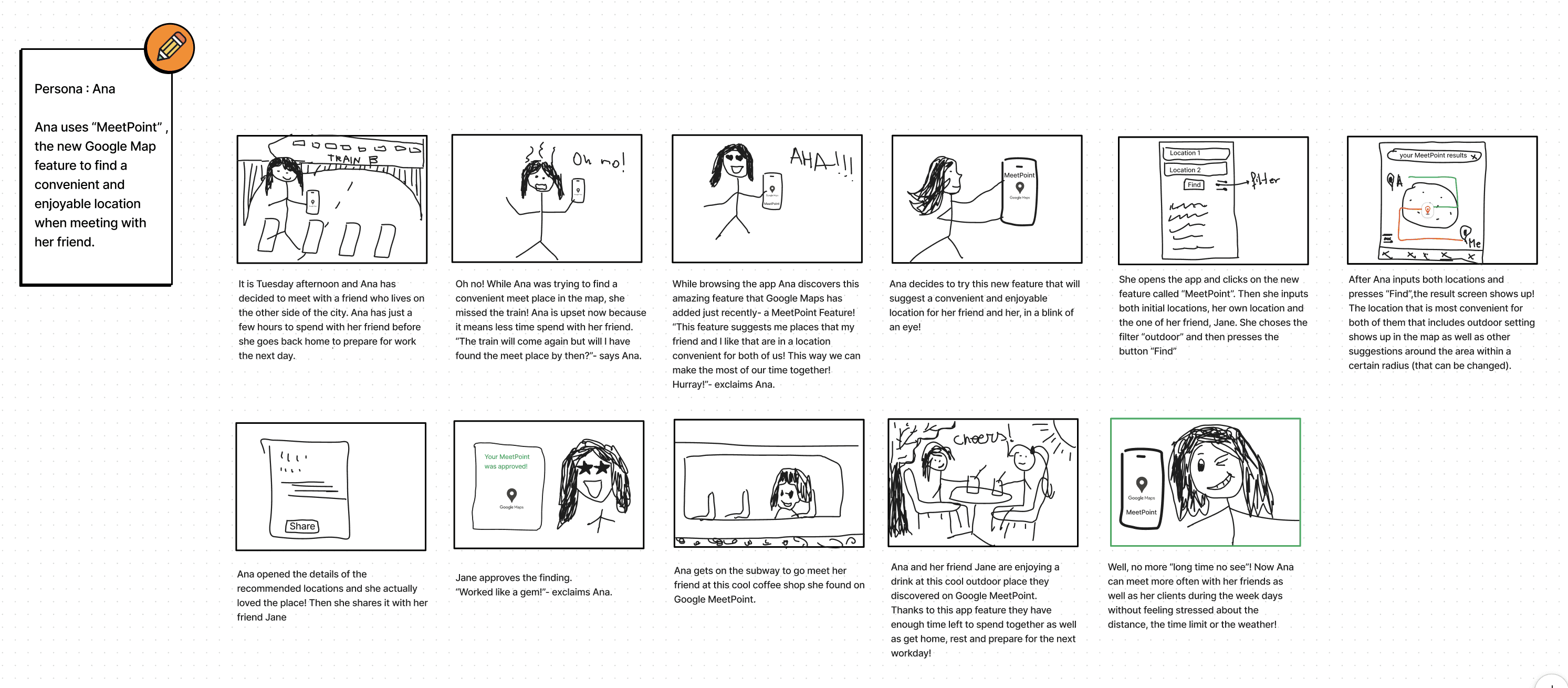
After creating the User Persona based on the research results, I created this StoryBoard to visually represent users’ journey and interactions when using this app feature.
After creating the User Persona based on the research results, I created this StoryBoard to visually represent users’ journey and interactions when using this app feature.


BRAINSTORM
BRAINSTORM
This app feature is city based (NYC)
This app feature is city based (NYC)
This app feature uses Subway as a default mode of transportation.
This app feature uses Subway as a default mode of transportation.
This app feature allows two or more departing locations.
This app feature allows two or more departing locations.
This app feature shows results inside and outside a certain radius.
This app feature shows results inside and outside a certain radius.
This app feature shows results based on algorithms when filters are not being used.
This app feature shows results based on algorithms when filters are not being used.
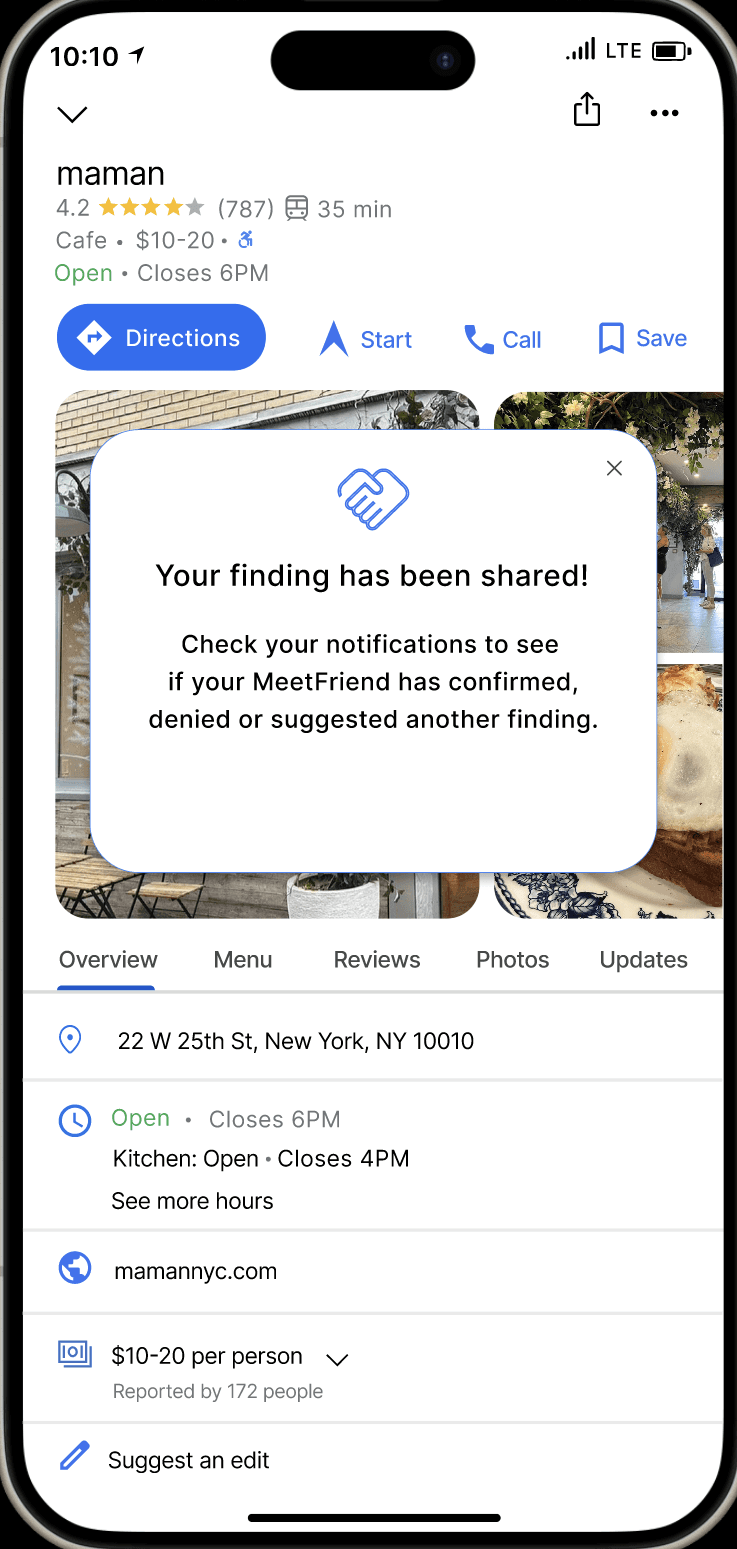
This app feature allows the user to share it with MeetFriend.
This app feature allows the user to share it with MeetFriend.
This app feature allows the user to see if the Meetfriend has approved, denied or suggested another finding.
This app feature allows the user to see if the Meetfriend has approved, denied or suggested another finding.
This app feature allows the MeetFriend to approve, deny or suggest another finding to the inviter.
This app feature allows the MeetFriend to approve, deny or suggest another finding to the inviter.
Roadmap
Roadmap
Task Flows
Illustrated the step-by-step interactions and decision points of the userswith the new feature ,enhancing understanding of participants' navigation behaviors and preferences.
Illustrated the step-by-step interactions and decision points of the userswith the new feature ,enhancing understanding of participants' navigation behaviors and preferences.
TASK FLOWS
TASK FLOWS
Task Flow 1: “Use Google Maps MeetPoint feature and the filter option to find a convenient and pleasant location for all and share it with a friend”
Task Flow 2: “Use Google Maps MeetPoint feature to find a location that is convenient for all without using the filter option, and share it with a friend.”
Task Flow 3: “Check if your MeetFriend has approved your finding”
Task Flow 1: “Use Google Maps MeetPoint feature and the filter option to find a convenient and pleasant location for all and share it with a friend”
Task Flow 2: “Use Google Maps MeetPoint feature to find a location that is convenient for all without using the filter option, and share it with a friend.”
Task Flow 3: “Check if your MeetFriend has approved your finding”
Wireframes
Wireframes
Low Fifelity
Low Fifelity
Based on the ideation process and my three user flows, I started sketching and designing in low/mid fidelity.
Based on the ideation process and my three user flows, I started sketching and designing in low/mid fidelity.
High Fidelity
High Fidelity
Next, I designed High Fidelity Wireframe using the UI kit of Google Maps and incorporating them into the new feature.
Next, I designed High Fidelity Wireframe using the UI kit of Google Maps and incorporating them into the new feature.
Prototype
Prototype
Prototyping involved building an interactive, dynamic version of the interface that allowed users to interact with and experience the design's functionality.
Prototyping involved building an interactive, dynamic version of the interface that allowed users to interact with and experience the design's functionality.
Usability Testing
Usability Testing
Usability Testing
Usability Testing
Conducted remotely and in person. 33% of the participants struggled with the plus (+) sign for adding a user’s address, and 66% found the filters confusing due to a lack of visibility and context.
Conducted remotely and in person. 33% of the participants struggled with the plus (+) sign for adding a user’s address, and 66% found the filters confusing due to a lack of visibility and context.
For the remote test conducting I shared the file with the testers and I followed their activity on the Figma file while listening to their feedback.
For the remote test conducting I shared the file with the testers and I followed their activity on the Figma file while listening to their feedback.
Test Objectives
Test Objectives
Assess MeetPoint feature effectiveness in finding midpoint meeting locations
Measure user satisfaction with MeetPoint's convenience and fairness
Identify usability issues in accuracy, reliability, and user-friendliness
Evaluate usability and effectiveness of added filters for customization
Understand user expectations
Gather feedback on visual design and layout alignment
Explore areas for feature improvement based on user feedback
Assess MeetPoint feature effectiveness in finding midpoint meeting locations
Measure user satisfaction with MeetPoint's convenience and fairness
Identify usability issues in accuracy, reliability, and user-friendliness
Evaluate usability and effectiveness of added filters for customization
Understand user expectations
Gather feedback on visual design and layout alignment
Explore areas for feature improvement based on user feedback
Tasks
Tasks
Task 1: “Use Google Maps MeetPoint feature and the filter option to find a convenient and pleasant location for all and share it with a friend”
Task 2:“Use Google Maps MeetPoint feature to find a location that is convenient for all without using the filter option, and share it with a friend.
Task 3: “Check if your MeetFriend has approved your finding”
Task 1: “Use Google Maps MeetPoint feature and the filter option to find a convenient and pleasant location for all and share it with a friend”
Task 2:“Use Google Maps MeetPoint feature to find a location that is convenient for all without using the filter option, and share it with a friend.
Task 3: “Check if your MeetFriend has approved your finding”
Test results
Test results
All the participants were able to finish the tasks without getting stuck.
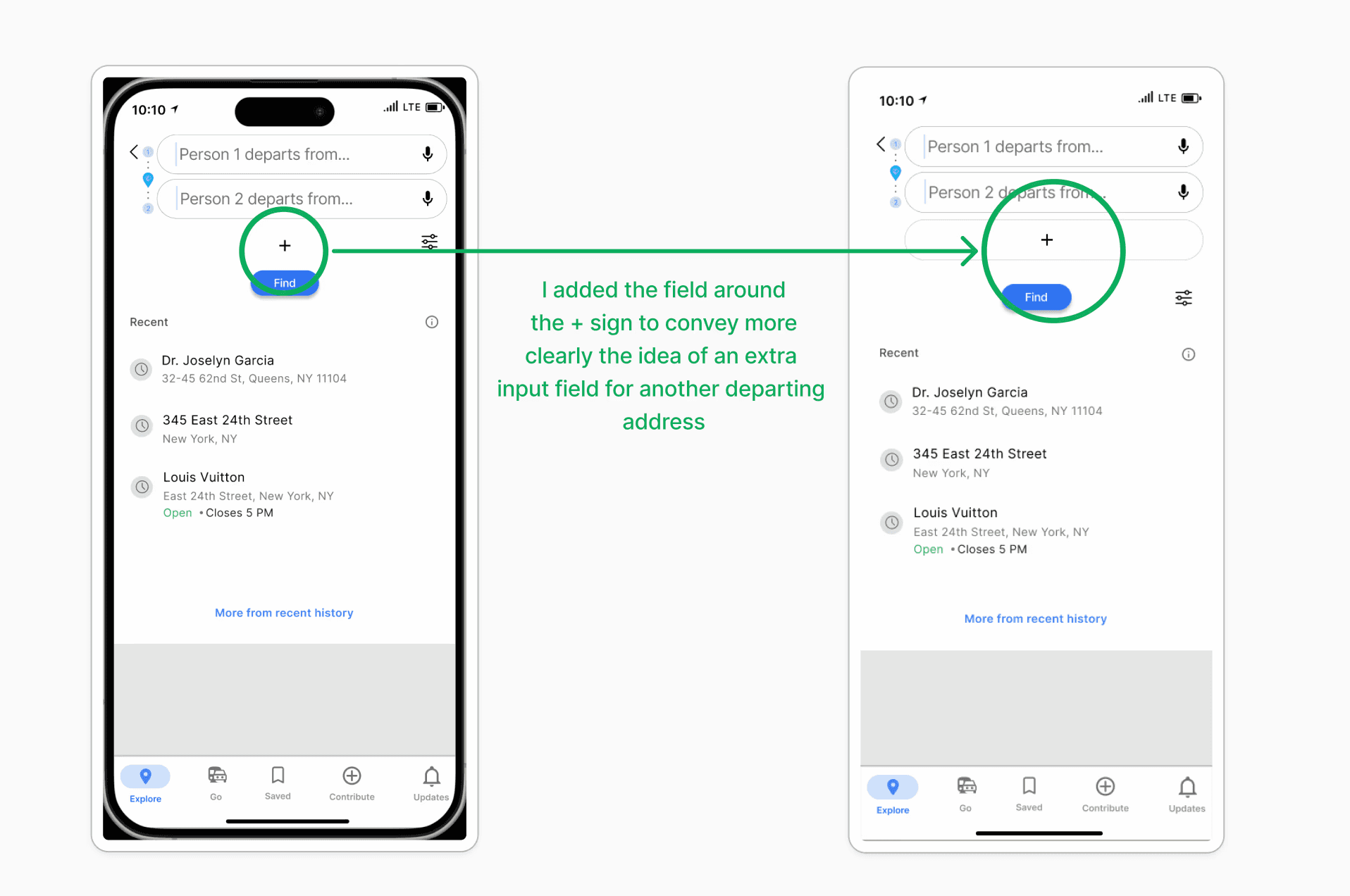
Two of the five participants were confused about the plus (+) sign that was supposed to indicate the option to input another departing address for an additional user. More context needs to be provided..
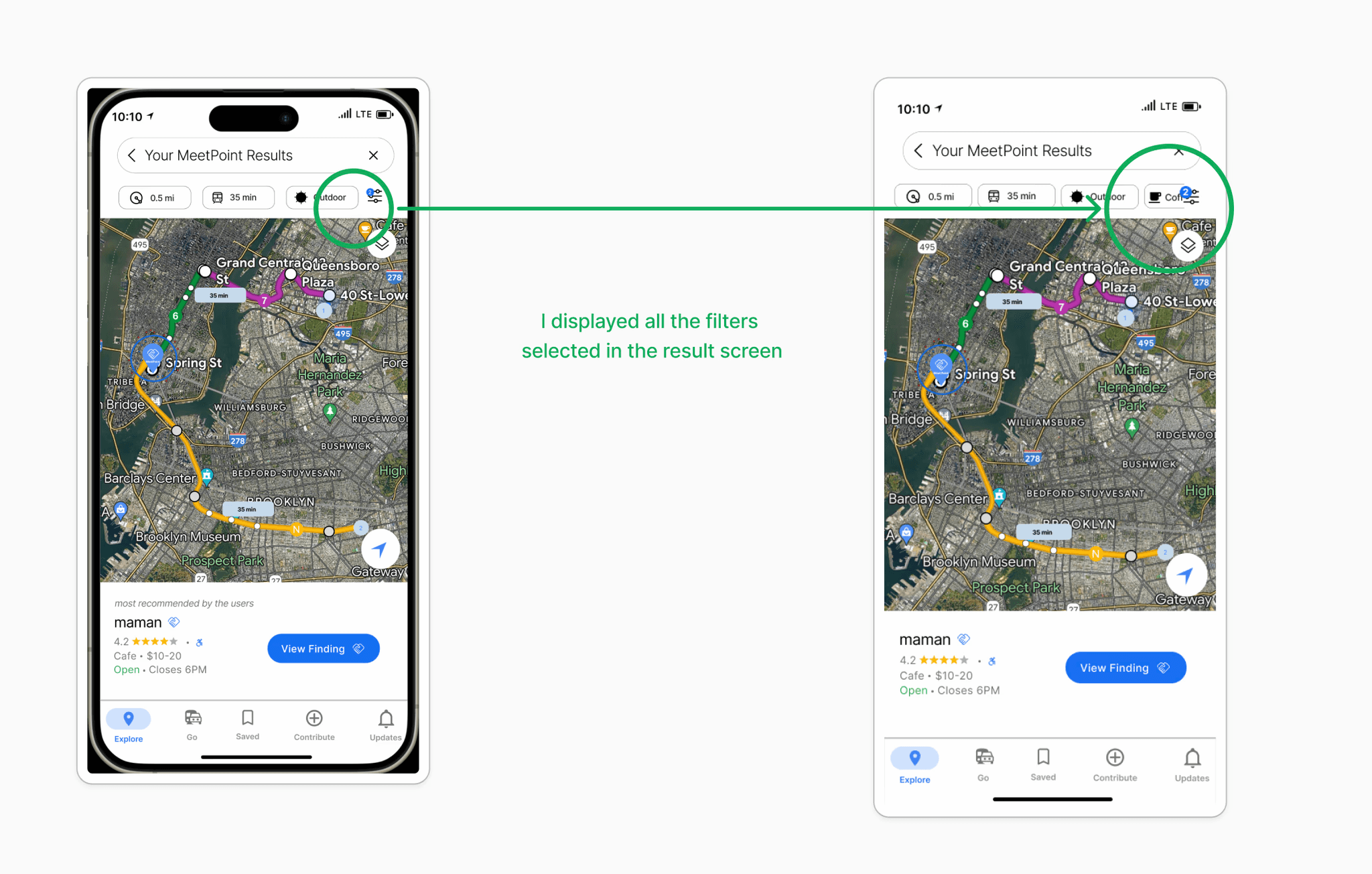
Four of the participants had it difficult to understand once the filters were selected because they were not highlighted.
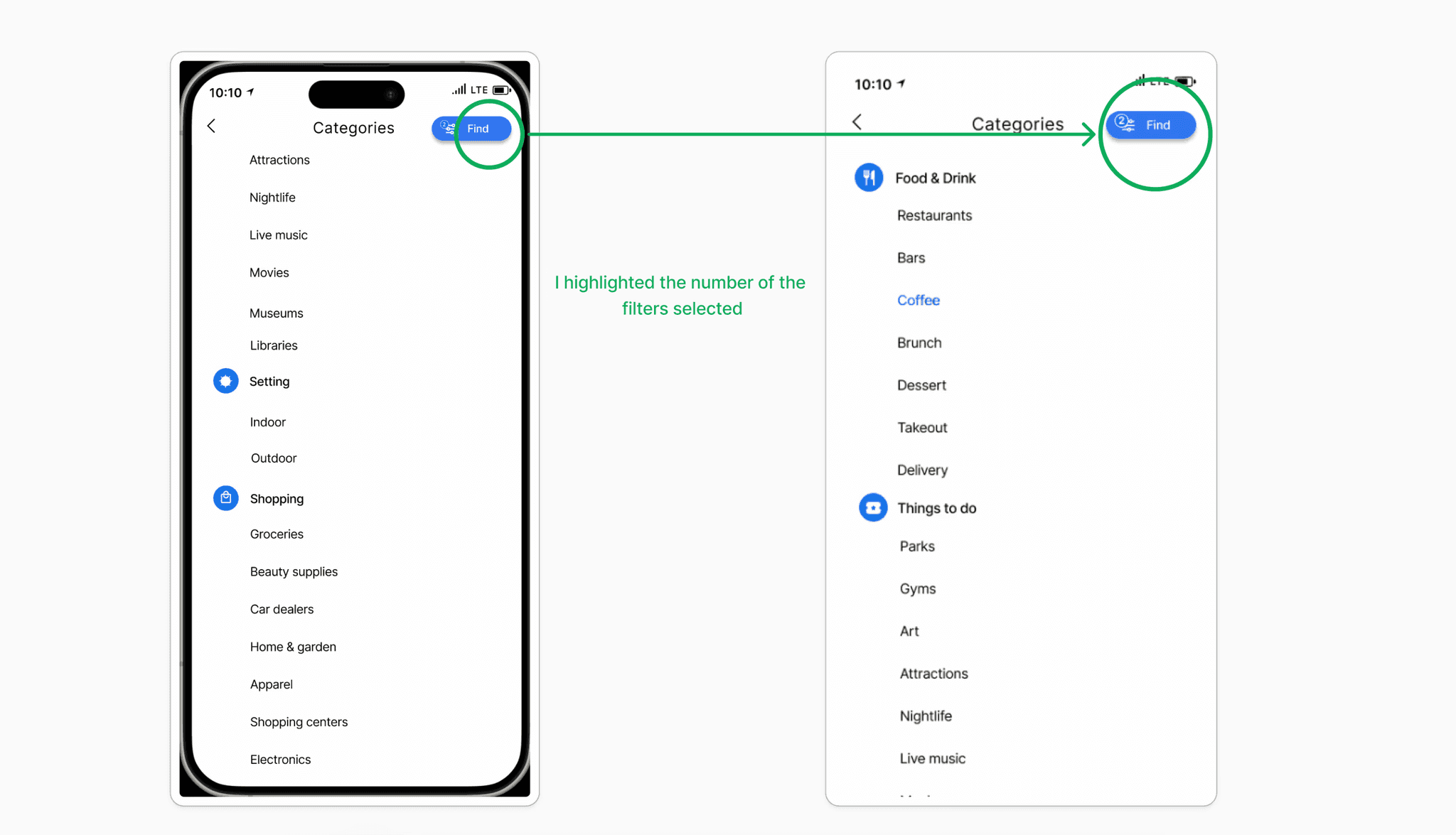
The number of the filters selected has to be more visible once the filters are selected.
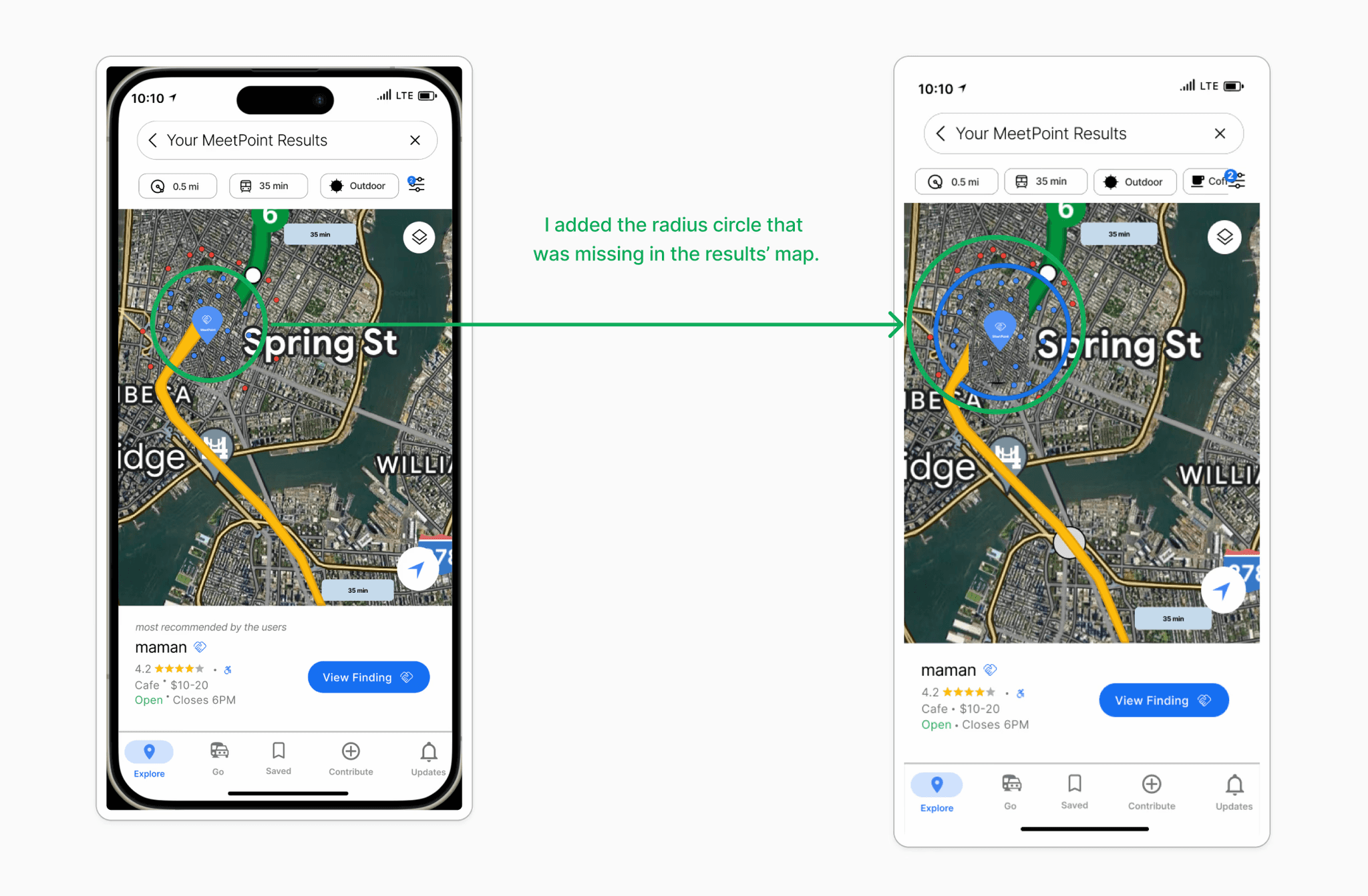
The radius element on the map was missing on Flow #2.
All the participants were able to finish the tasks without getting stuck.
Two of the five participants were confused about the plus (+) sign that was supposed to indicate the option to input another departing address for an additional user. More context needs to be provided..
Four of the participants had it difficult to understand once the filters were selected because they were not highlighted.
The number of the filters selected has to be more visible once the filters are selected.
The radius element on the map was missing on Flow #2.
Based on the feedback
Based on the feedback
I added additional contexts to the plus (+) icon designed for an additional departure.
I added additional contexts to the plus (+) icon designed for an additional departure.
I highlighted the filters once they are selected.
I highlighted the filters once they are selected.
I made the number of filters selected more bold/bigger in size for better visibility
I made the number of filters selected more bold/bigger in size for better visibility
I made the radius circle visible on the map.
I made the radius circle visible on the map.
I removed the filters from the prototype when they did not apply.
I removed the filters from the prototype when they did not apply.
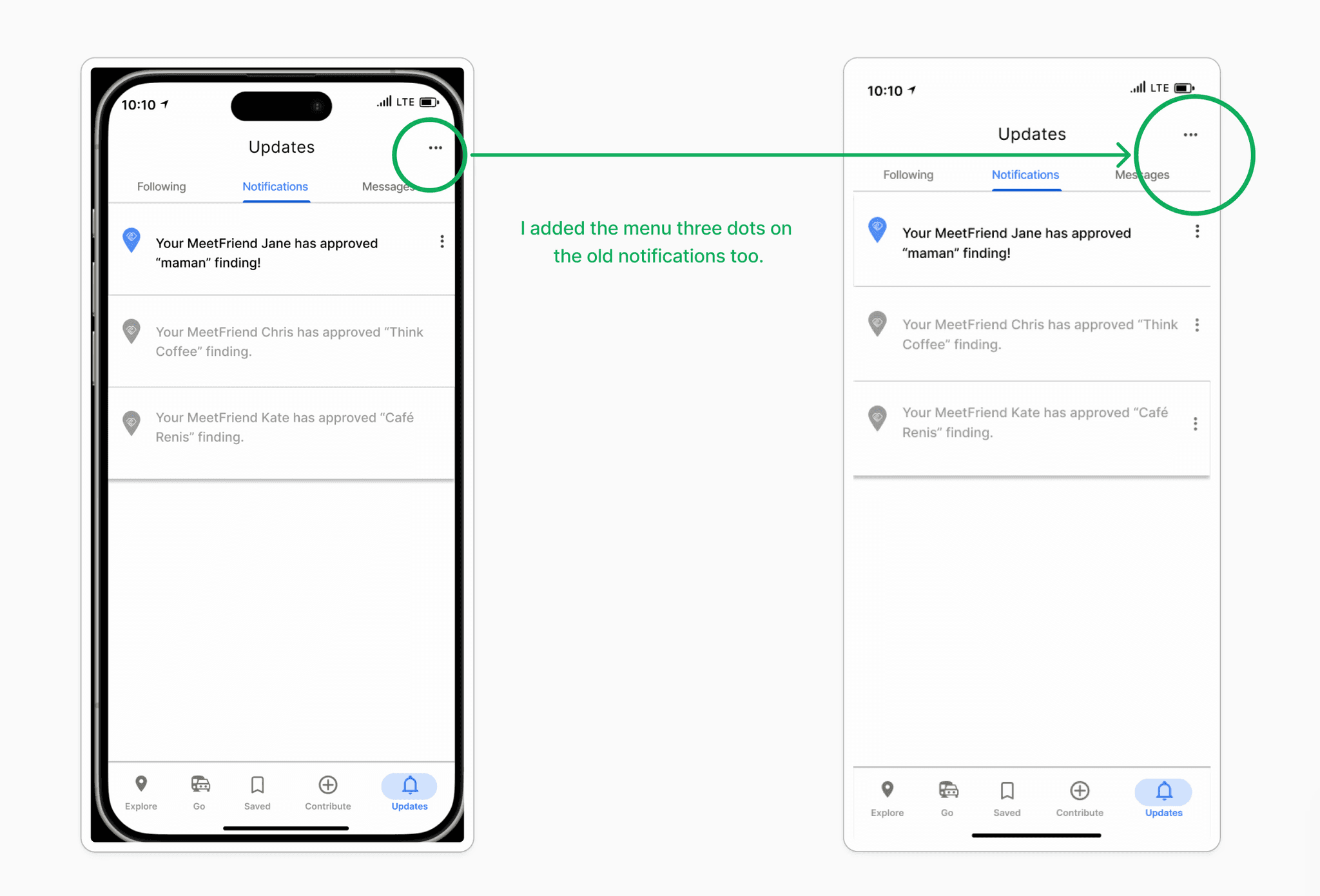
I made the three vertical dots show in all notifications for visual continuity and functionality.
I made the three vertical dots show in all notifications for visual continuity and functionality.
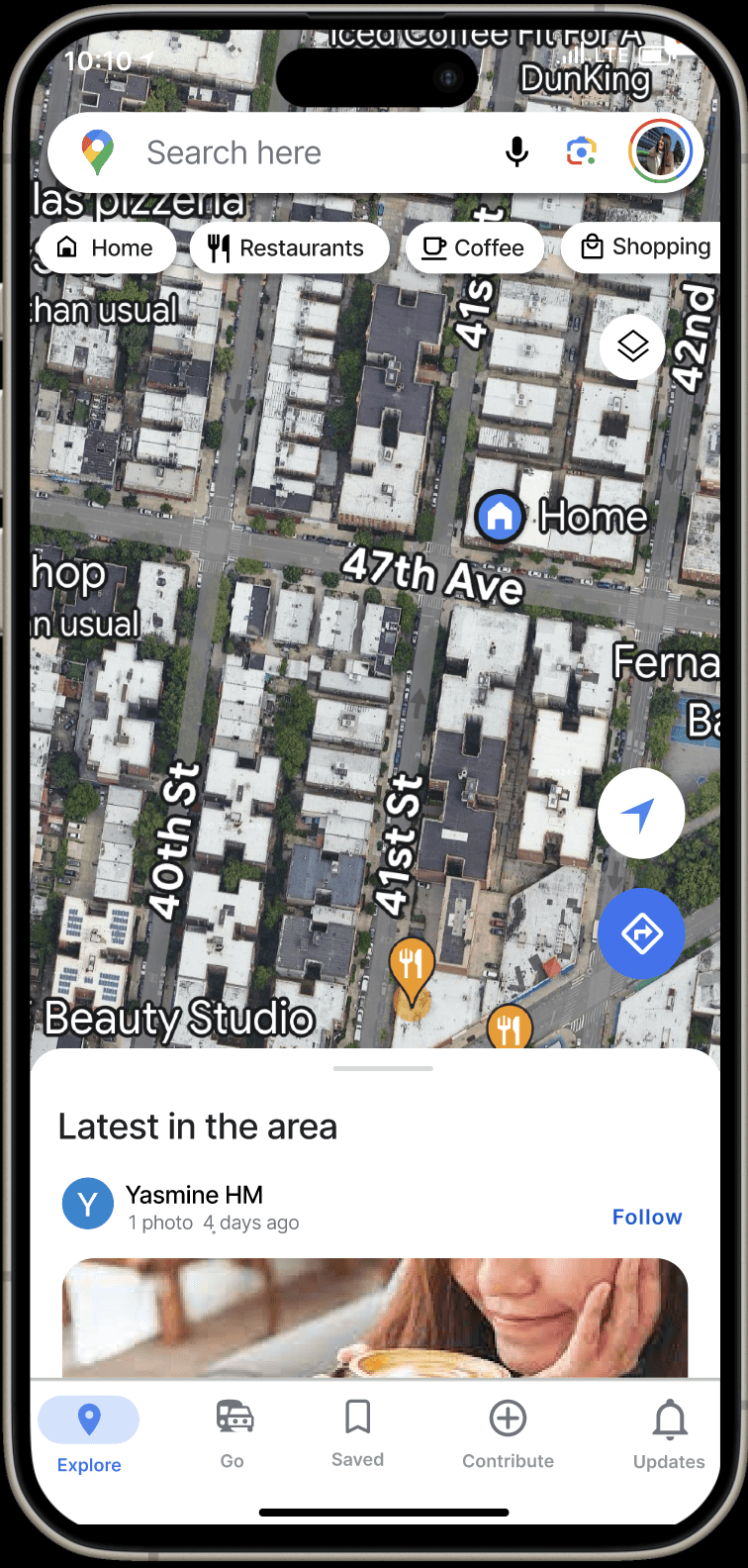
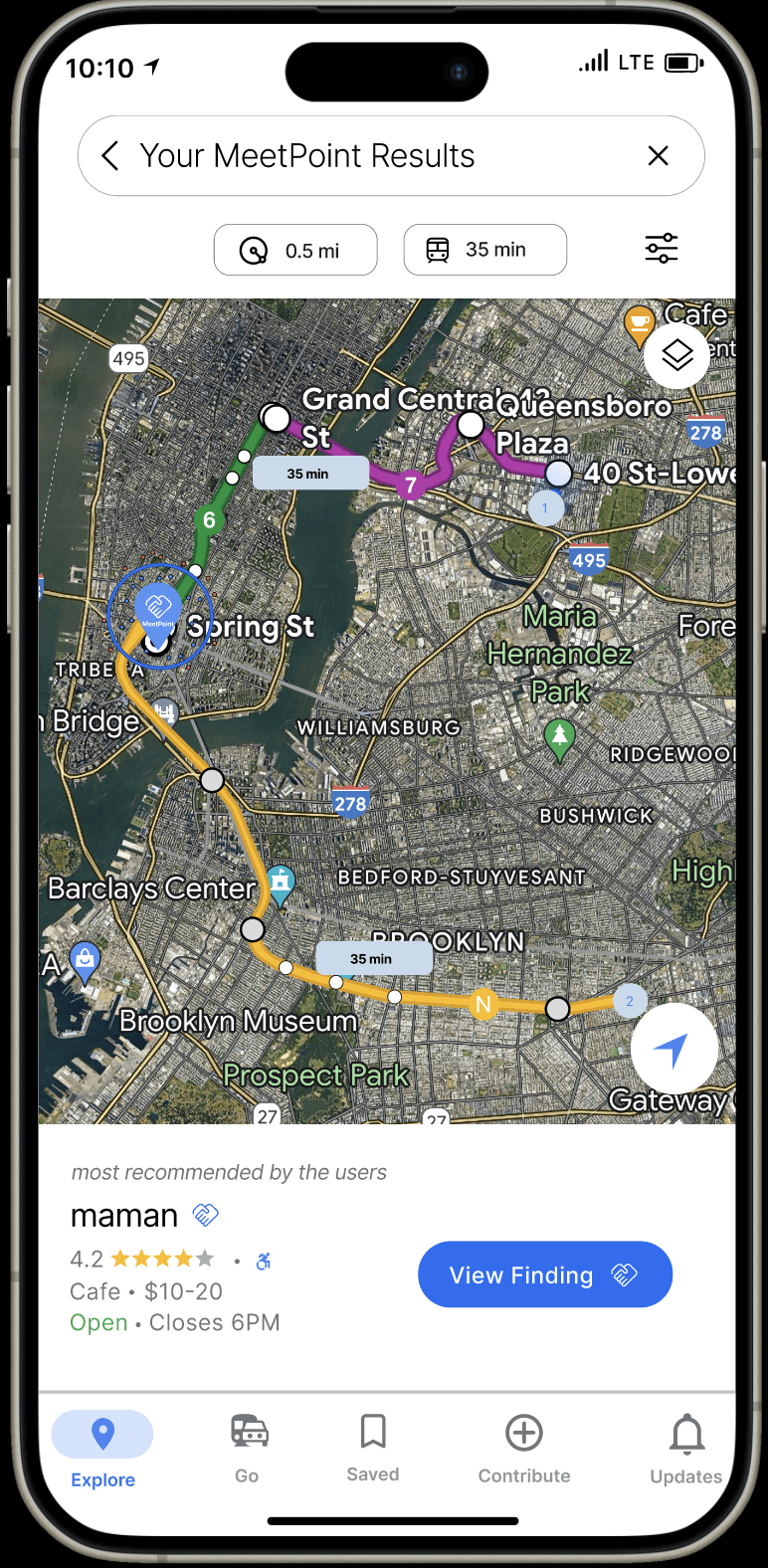
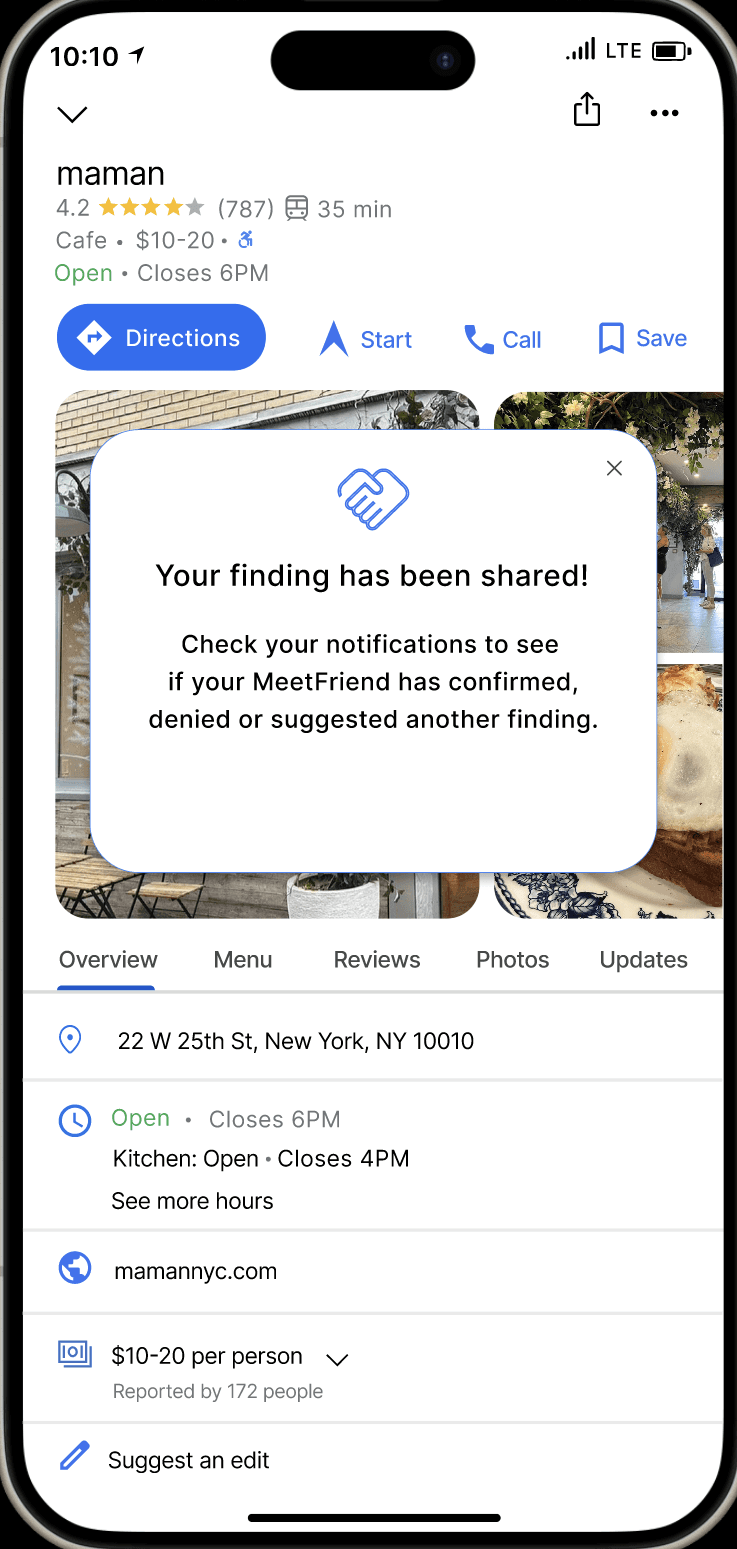
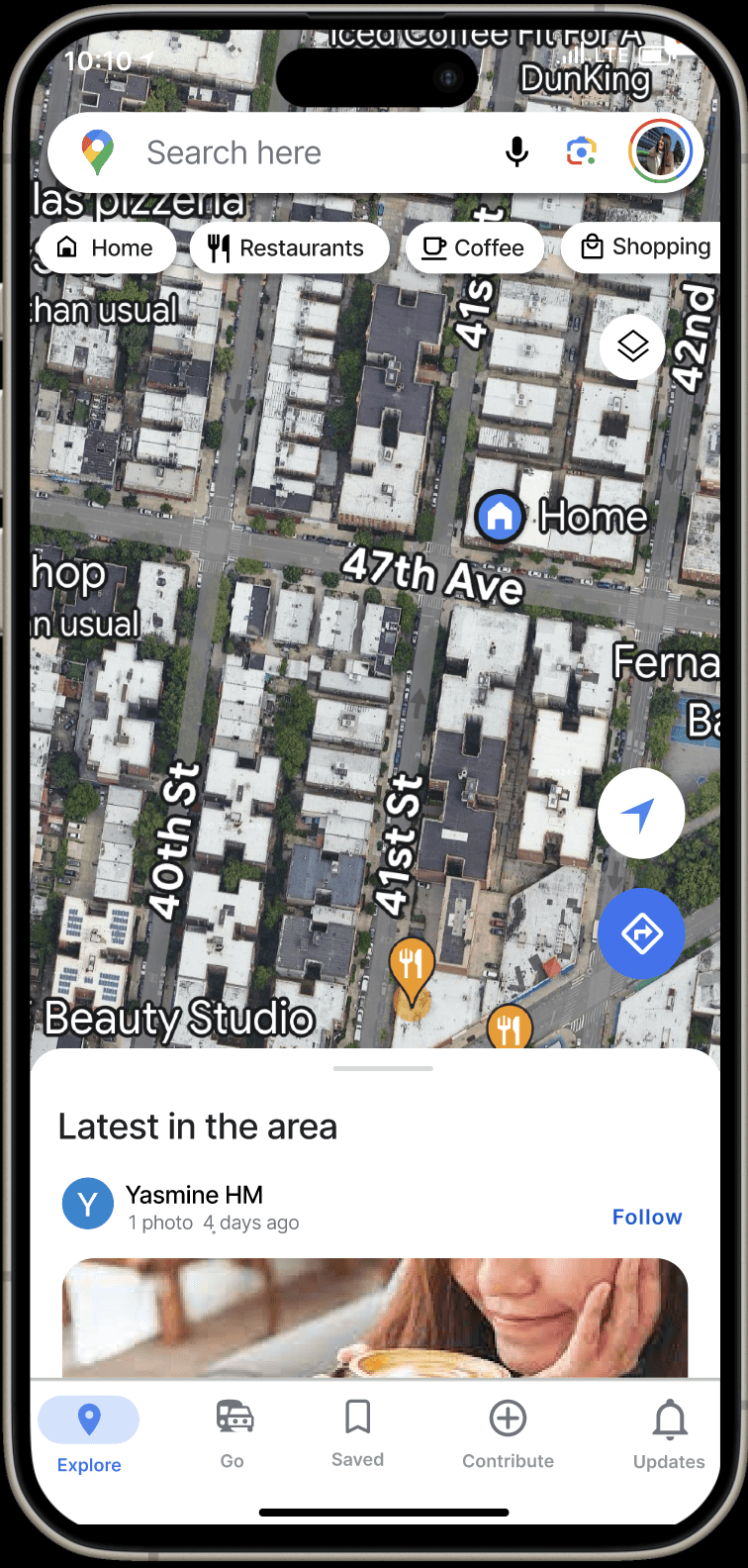
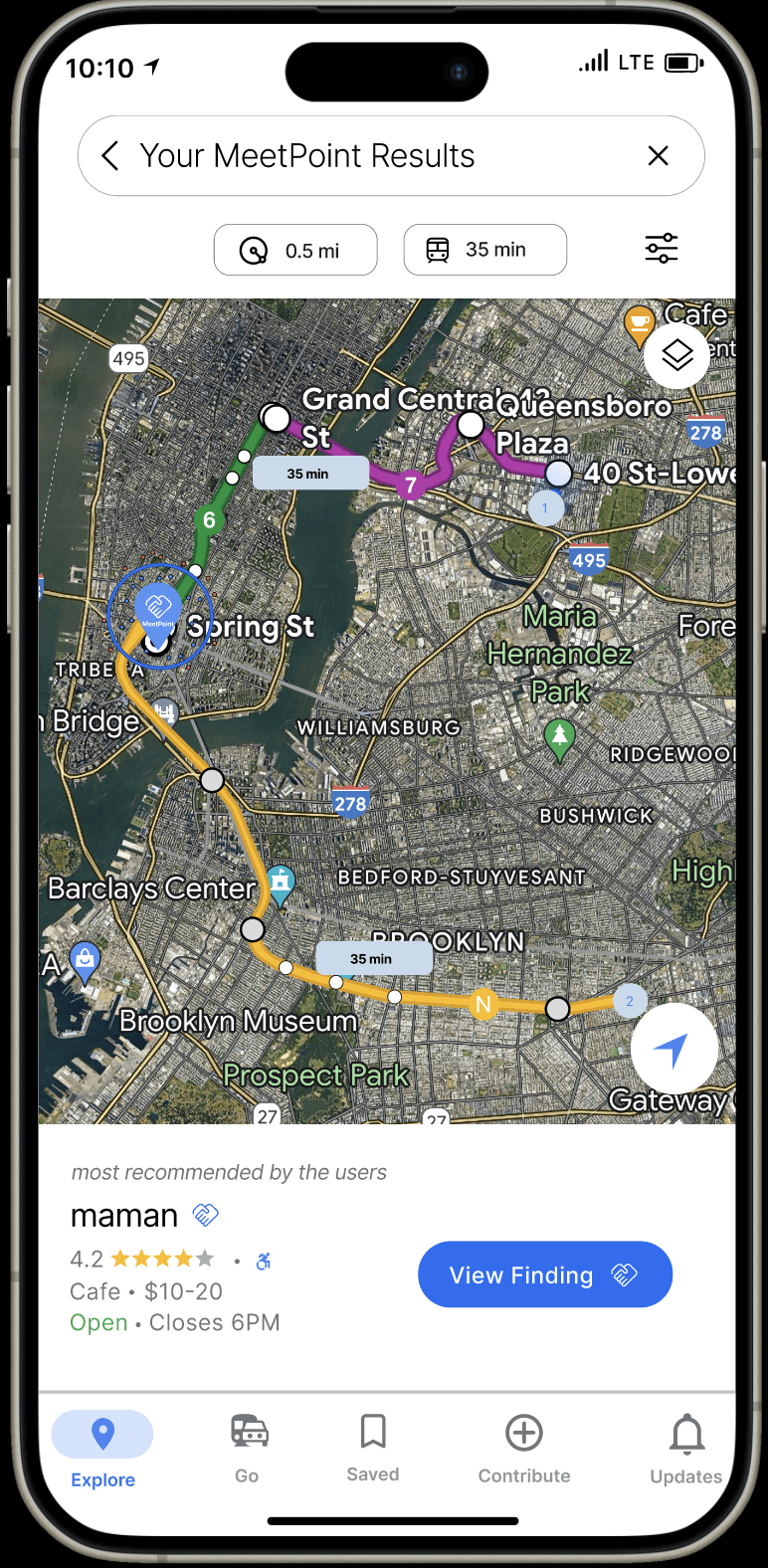
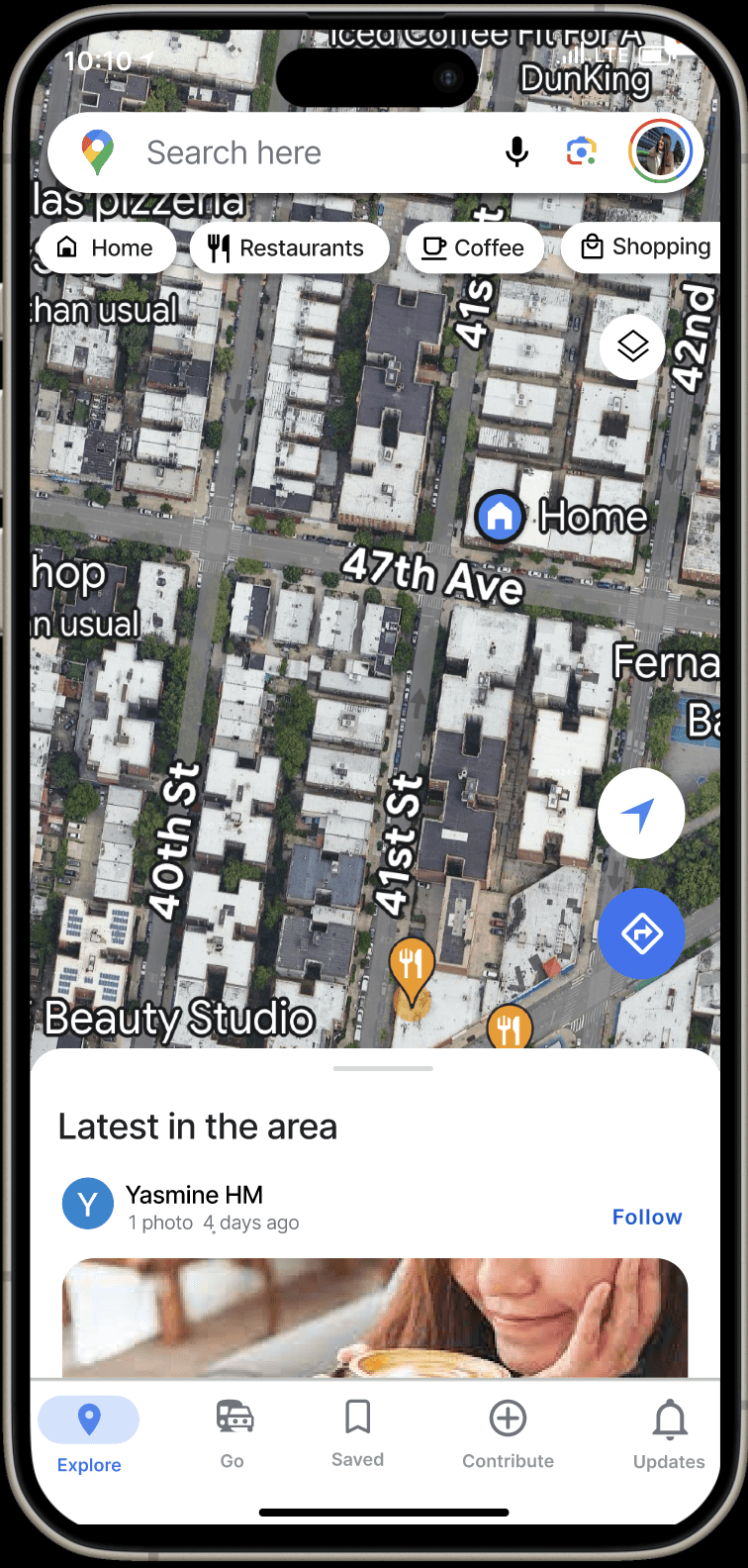
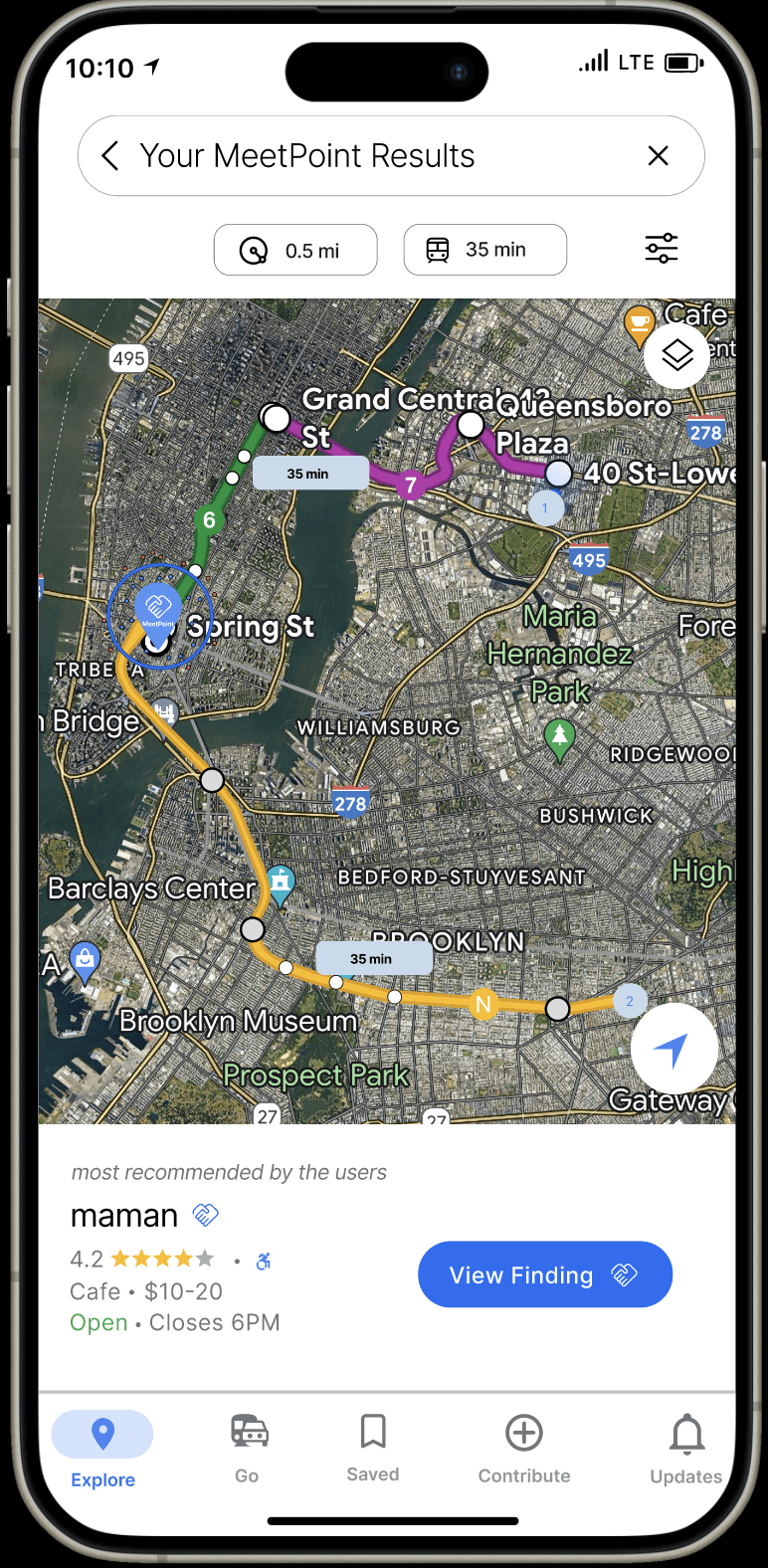
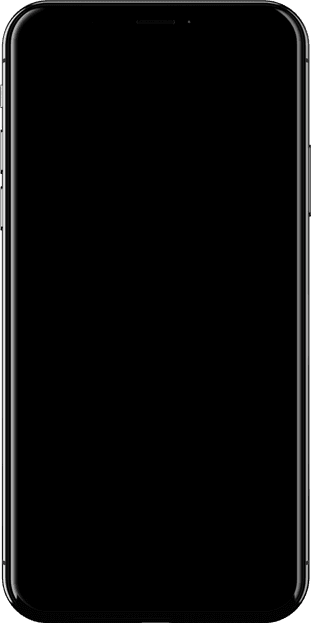
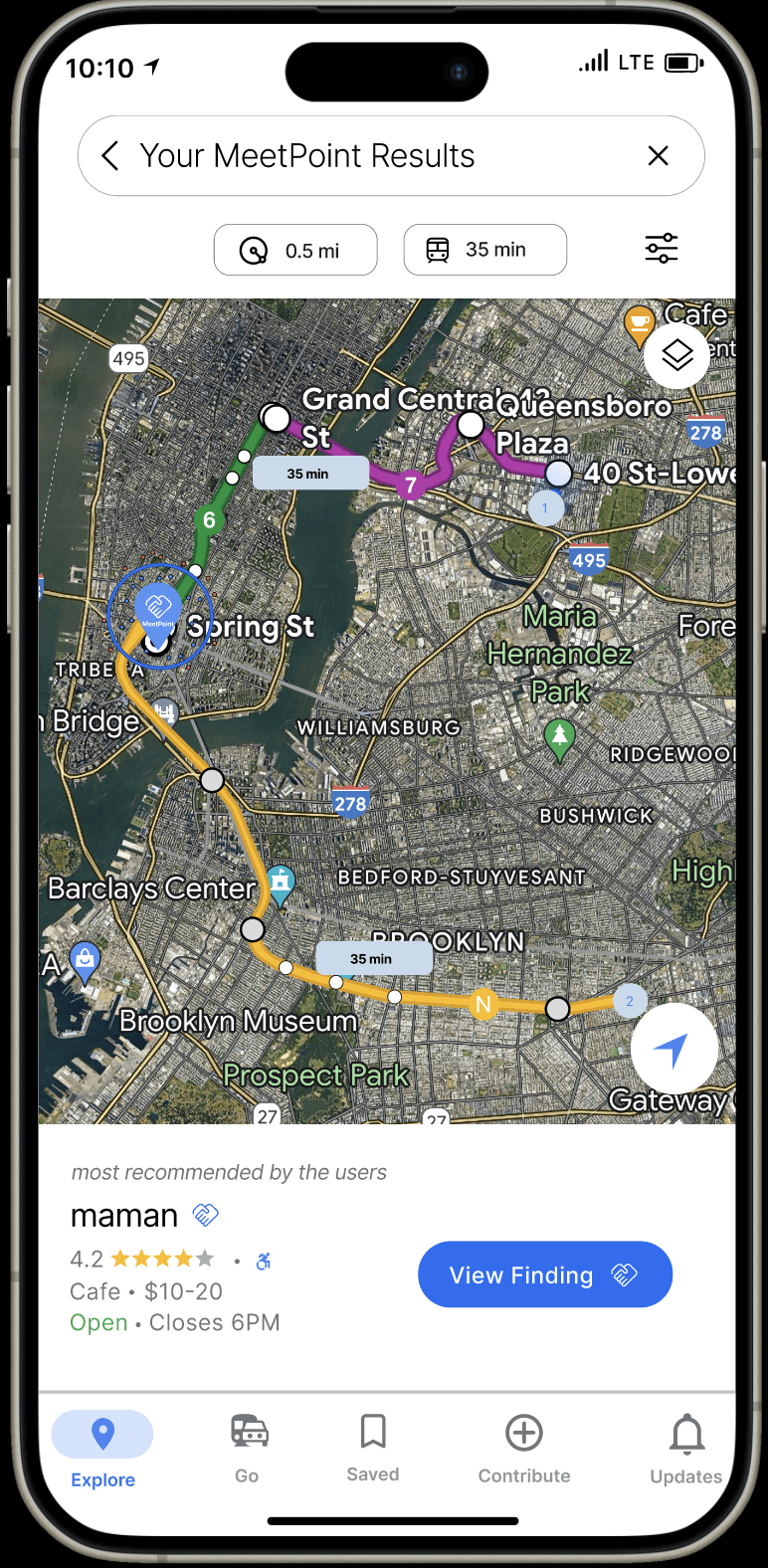
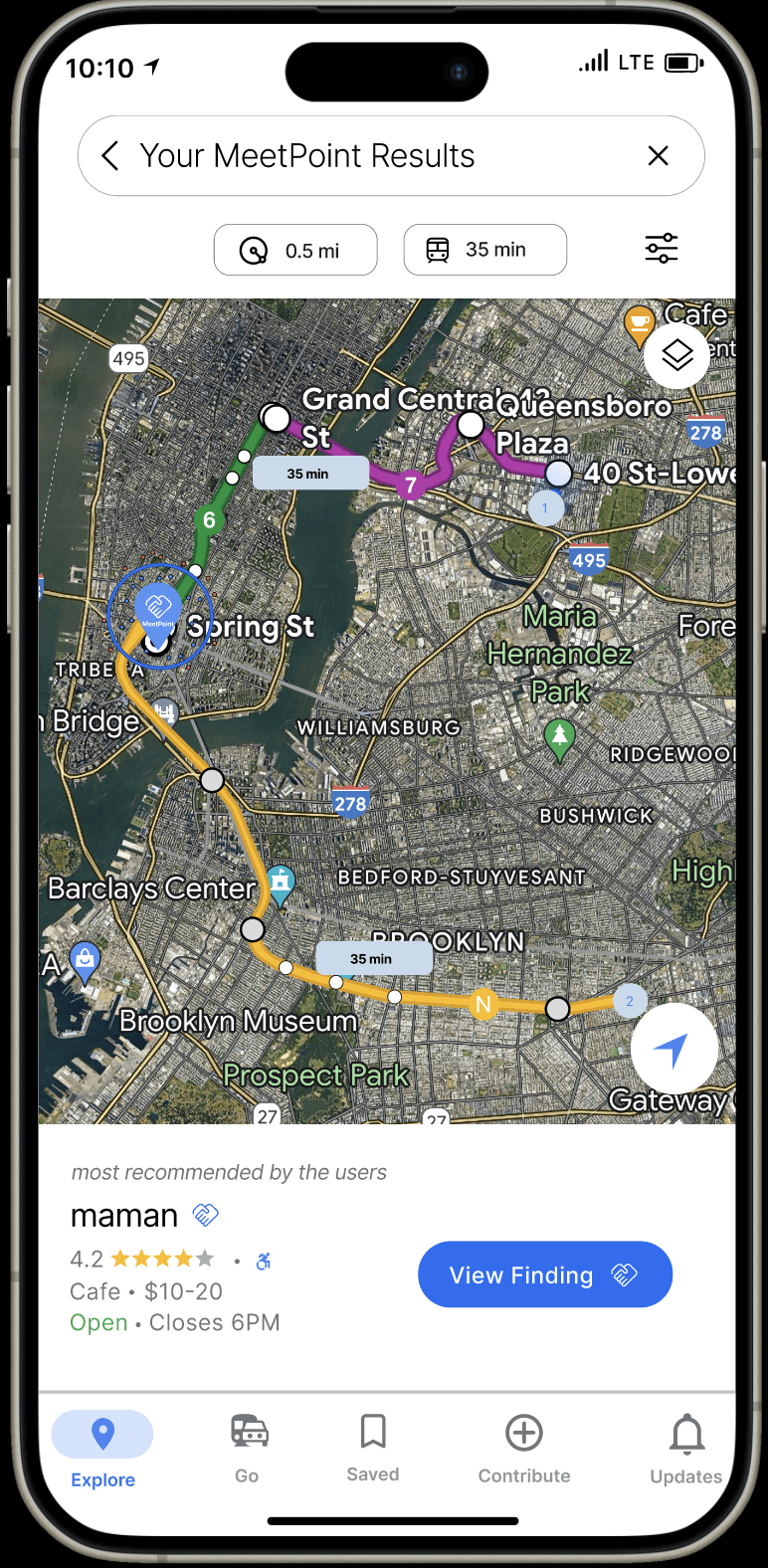
Final Product
Final Product




takeway learnings
takeway learnings
This project underscored the importance of understanding user needs and preferences in designing digital features. Developing the MeetPoint feature for Google Maps emphasized the significance of user-centered design principles.
This project underscored the importance of understanding user needs and preferences in designing digital features. Developing the MeetPoint feature for Google Maps emphasized the significance of user-centered design principles.
Understanding User Needs
Understanding User Needs
Designing for one target group at a time stresses the importance of tailoring solutions to specific user needs. Not all problems affect everyone, underscoring the need for thorough research and data synthesis to ensure solutions are relevant. This approach leads to more effective and user-friendly products, enhancing overall user satisfaction.
Designing for one target group at a time stresses the importance of tailoring solutions to specific user needs. Not all problems affect everyone, underscoring the need for thorough research and data synthesis to ensure solutions are relevant. This approach leads to more effective and user-friendly products, enhancing overall user satisfaction.
Focused Design Strategy
Focused Design Strategy
Focused Design Strategy
Validation Through Usability Testing
Validation Through Usability Testing
Thorough usability testing was crucial for validating design decisions and pinpointing areas for improvement. By gathering user feedback on the MeetPoint feature, insights were gained into its effectiveness and usability.
Thorough usability testing was crucial for validating design decisions and pinpointing areas for improvement. By gathering user feedback on the MeetPoint feature, insights were gained into its effectiveness and usability.